backfaceVisibility 属性用于指定元素的背面在用户面对时是否可见。它仅对 3D 变换很重要,因此当您旋转元素时,您希望看到或不看到它的背面。
用法
以下是语法 -
设置 backfaceVisibility 属性 -
object.style.backfaceVisibility = "visible|hidden|initial|inherit"
值
以下是值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | visible 这使得背面可见并且是默认值。 |
| 2 | hidden 这隐藏了背面。 |
| 3 | Initial 用于将此属性设置为初始值。 |
| 4 | inherit 继承父属性值。 |
示例
让我们看一个 backfaceVisibility 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
div {
position:relative;
height:80px;
width:80px;
background-color:lightgreen;
float:left;
text-align:center;
letter-spacing:0.8px;
margin-bottom:10px;
}
#one {
transform:rotateY(180deg);
backface-visibility:visible;
}
p{
clear:both;
}
</style>
<script>
function visibilityChange(){
document.getElementById("one").style.backfaceVisibility="hidden";
document.getElementById("Sample").innerHTML="The backface visibility is now set to hidden.";
}
</script>
</head>
<body>
<div id="one">Lateral Inversion</div>
<div>Lateral inversion</div>
<br>
<p>Click the below button to change the above div backface visibility value</p>
<button onclick="visibilityChange()">CHANGE VISIBILITY</button>
<p id="Sample"></p>
</body>
</html>输出
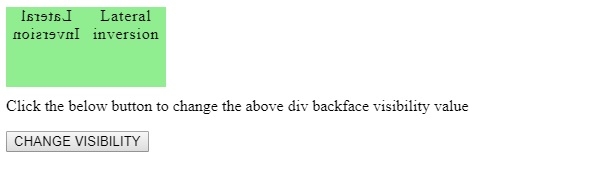
这将产生以下输出 -

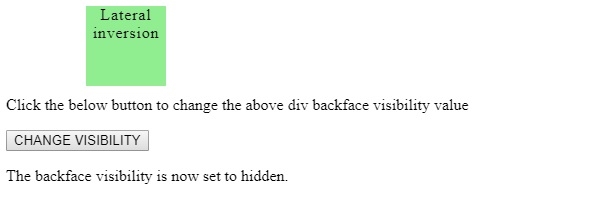
单击更改可见性按钮 -

相关用法
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style backfaceVisibility Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
