樣式 backgroundRepeat 屬性用於設置或獲取背景圖像如何自我重複。
用法
以下是語法 -
設置 backgroundRepeat 屬性 -
object.style.backgroundRepeat = "repeat|repeat-x|repeat-y|no-repeat|initial|inherit"
值
以下是上述屬性值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | repeat 這是默認值。它垂直和水平重複背景圖像。 |
| 2 | repeat-x 這僅在水平方向上重複背景圖像。 |
| 3 | repeat-y 這僅垂直重複背景圖像 |
| 4 | no-repeat 不重複背景圖像。 |
示例
讓我們看一個 backgroundRepeat 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image:url("https://www.tutorialspoint.com/power_bi/images/power-bi-minilogo.jpg");
background-repeat:repeat-x;
color:black;
font-size:20px;
}
</style>
<script>
function changeBackRepeat(){
document.body.style.backgroundRepeat="repeat-y";
document.getElementById("Sample").innerHTML="The background image is now repeated vertically";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>Change the body background image repeat value by clicking the below button</p>
<button onclick="changeBackRepeat()">CHANGE REPEAT</button>
<p id="Sample"></p>
</body>
</html>輸出
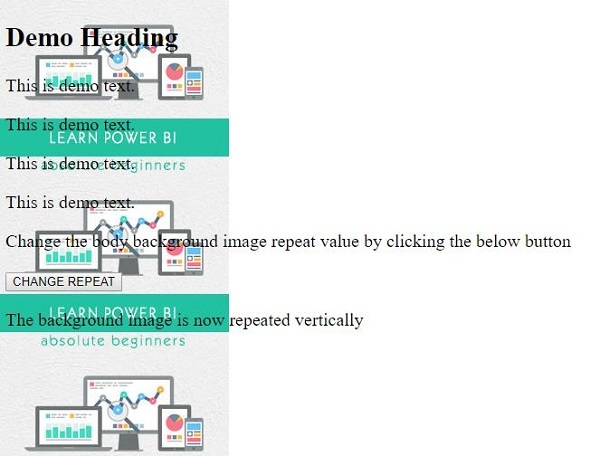
這將產生以下輸出 -

單擊更改重複按鈕 -

相關用法
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
- HTML DOM Style backfaceVisibility屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style backgroundRepeat Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
