在本文中,我们将了解如何使用 delay() method 以及为什么在 jQuery 中使用它。 delay() method 用于设置计时器以延迟执行队列中的下一个项目。
用法:
$(selector).delay(para1, para2);
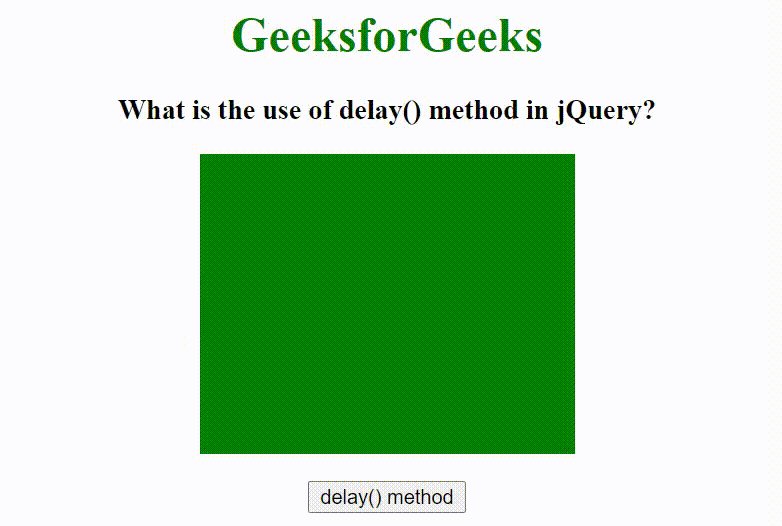
在下面的示例中,首先,我们创建一个大小为 250px X 200px 的 div,并将其显示属性设置为 none。另外,创建了一个将调用 delay() method 的按钮。当用户单击按钮时,将调用delay() method 和fadeIn() method。 delay() method 采用 2000ms 值,这意味着 div 将在 2000ms 后显示。
例子:在此示例中,我们使用delay().
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div {
width: 250px;
height: 200px;
display: none;
background-color: green;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
What is the use of delay()
method in jQuery?
</h3>
<div></div>
<br>
<button id="delay">delay() method</button>
</center>
<script>
$(document).ready(function() {
$('#delay').click(function() {
$('div').delay(2000).fadeIn();
});
});
</script>
</body>
</html>输出:

相关用法
- jQuery delegate()用法及代码示例
- jQuery deferred.fail()用法及代码示例
- jQuery deferred.notifyWith()用法及代码示例
- jQuery deferred.always()用法及代码示例
- jQuery deferred.reject()用法及代码示例
- jQuery deferred.resolve()用法及代码示例
- jQuery deferred.progress()用法及代码示例
- jQuery deferred.pipe()用法及代码示例
- jQuery deferred.notify()用法及代码示例
- jQuery deferred.catch()用法及代码示例
- jQuery deferred.rejectWith()用法及代码示例
- jQuery deferred.state()用法及代码示例
- jQuery deferred.then()用法及代码示例
- jQuery deferred.resolveWith()用法及代码示例
- jQuery deferred.done()用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
注:本文由纯净天空筛选整理自vkash8574大神的英文原创作品 What is the use of delay() method in jQuery ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
