JQuery中的deferred.resolve()方法用于解析Deferred对象并使用给定参数调用任何doneCallbacks。句法:
deferred.resolve([args])
参数:
- args:这是可选参数,是传递给doneCallbacks的参数。
返回值:此方法返回延迟的对象。
下面讨论了两个示例:
-
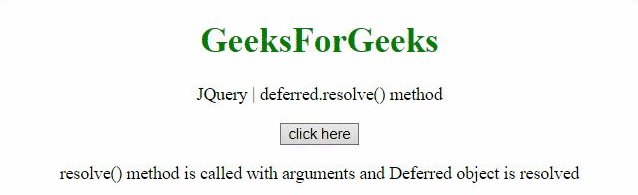
例:在此示例中,使用参数调用resolve()。
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolve() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolve() method"; function Func(val, div){ $(div).append(val); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolve( 'resolve() method is called with arguments and Deferred object is resolved', '#GFG_DOWN') } </script> </body> </html> -
输出:

-
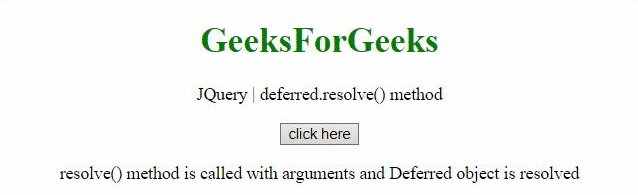
例:在此示例中,不带参数的情况下调用了resolve()。
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolve() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolve() method"; function Func(){ $('#GFG_DOWN').append( "resolve() method is called without arguments and Deferred object is resolved"); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolve() } </script> </body> </html> -
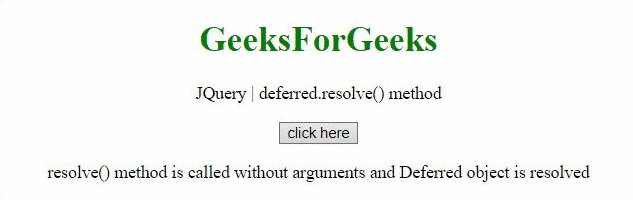
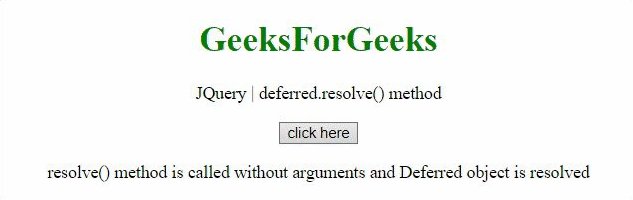
输出:

相关用法
- JQuery css()用法及代码示例
- JQuery get()用法及代码示例
- JQuery add()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery map()用法及代码示例
- JQuery now()用法及代码示例
- JQuery before()用法及代码示例
- JQuery even()用法及代码示例
- JQuery off()用法及代码示例
- JQuery extend()用法及代码示例
- JQuery trim()用法及代码示例
- jQuery callbacks.has()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery escapeSelector()用法及代码示例
- JQuery makeArray()用法及代码示例
- JQuery isEmptyObject()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 JQuery deferred.resolve() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
