jQuery中的trim()方法用于删除字符串开头和结尾的空格
用法:
jQuery.trim( str )
参数:此方法接受上面提到并在下面描述的单个参数:
- str:此参数是要修剪的字符串。
返回值:删除空格后返回字符串。
下面的示例说明了jQuery中trim()方法的用法:示例1:在此示例中,trim()方法删除了字符串开头和结尾处的制表符和空格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | trim() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
<style>
div {
color:blue;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | trim() method</h3>
<pre id="bb"></pre>
<script>
$("#bb").html(
$.trim(" A computer science portal for geeks "));
</script>
</body>
</html> 输出:

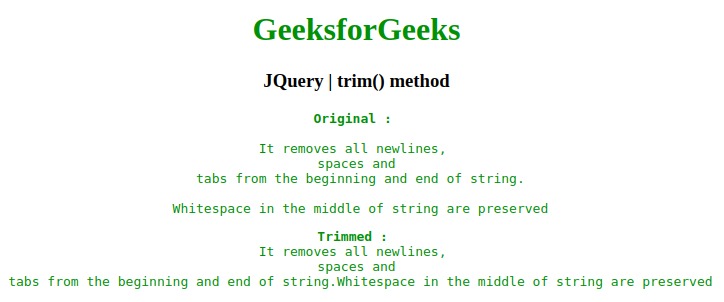
范例2:在本示例中,trim()方法从多行删除空白。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | trim() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
<style>
pre {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | trim() method</h3>
<pre id="geeks"></pre>
<pre id="geeks1"></pre>
<script>
var varr = "\nIt removes all newlines, \n spaces"+
" and \n tabs from the beginning and end of string.\n"
var varr1 = " \n Whitespace in the middle"+
" of string are preserved\n"
$("#geeks").html("<b>Original:<br></b>"
+ varr + varr1);
$("#geeks1").html("<b>Trimmed:<br></b>"
+ $.trim(varr) + $.trim(varr1));
</script>
</body>
</html> 输出:

相关用法
- p5.js trim()用法及代码示例
- PHP trim()用法及代码示例
- Node.js trim()用法及代码示例
- Node.js GM trim()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery is()用法及代码示例
- JQuery die()用法及代码示例
- JQuery map()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
- JQuery add()用法及代码示例
- JQuery now()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 JQuery | trim() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
