jQuery中的trim()方法用於刪除字符串開頭和結尾的空格
用法:
jQuery.trim( str )
參數:此方法接受上麵提到並在下麵描述的單個參數:
- str:此參數是要修剪的字符串。
返回值:刪除空格後返回字符串。
下麵的示例說明了jQuery中trim()方法的用法:示例1:在此示例中,trim()方法刪除了字符串開頭和結尾處的製表符和空格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | trim() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
<style>
div {
color:blue;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | trim() method</h3>
<pre id="bb"></pre>
<script>
$("#bb").html(
$.trim(" A computer science portal for geeks "));
</script>
</body>
</html> 輸出:

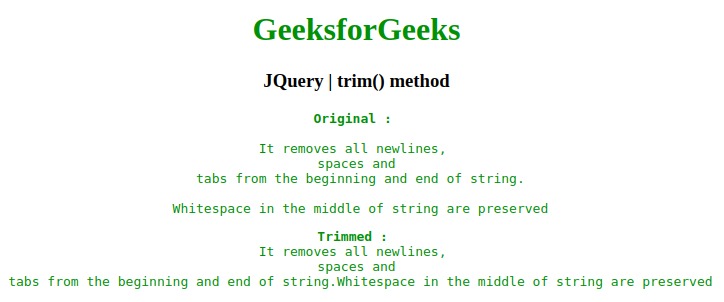
範例2:在本示例中,trim()方法從多行刪除空白。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | trim() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
<style>
pre {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | trim() method</h3>
<pre id="geeks"></pre>
<pre id="geeks1"></pre>
<script>
var varr = "\nIt removes all newlines, \n spaces"+
" and \n tabs from the beginning and end of string.\n"
var varr1 = " \n Whitespace in the middle"+
" of string are preserved\n"
$("#geeks").html("<b>Original:<br></b>"
+ varr + varr1);
$("#geeks1").html("<b>Trimmed:<br></b>"
+ $.trim(varr) + $.trim(varr1));
</script>
</body>
</html> 輸出:

相關用法
- p5.js trim()用法及代碼示例
- PHP trim()用法及代碼示例
- Node.js trim()用法及代碼示例
- Node.js GM trim()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery now()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 JQuery | trim() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
