jQuery中的map()方法用於將數組或對象中的所有項目轉換為新的項目數組。
用法:
jQuery.map( array/object, callback )
參數:該方法接受上麵提到並在下麵描述的兩個參數:
- array/object:此參數保存要轉換的數組或對象。
- callback:此參數具有處理每個項目所針對的函數。
返回值:它返回數組。
以下示例說明了jQuery中map()方法的用法:
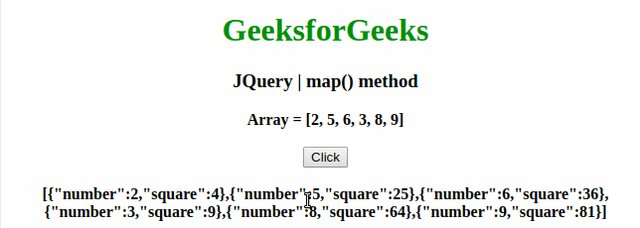
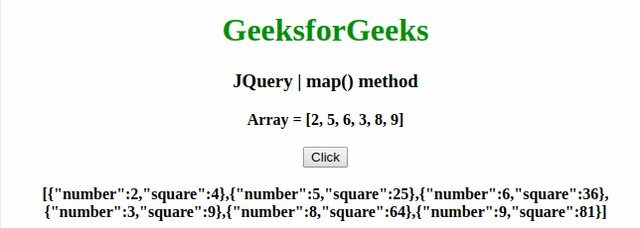
範例1:本示例使用jQuery.map()方法並返回數組元素的平方。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>Array = [2, 5, 6, 3, 8, 9]</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var arr = [2, 5, 6, 3, 8, 9];
var newArr = jQuery.map(arr, function(val, index) {
return {
number:val,
square:val * val
};
})
el.innerHTML = JSON.stringify(newArr);
}
</script>
</body>
</html>輸出:

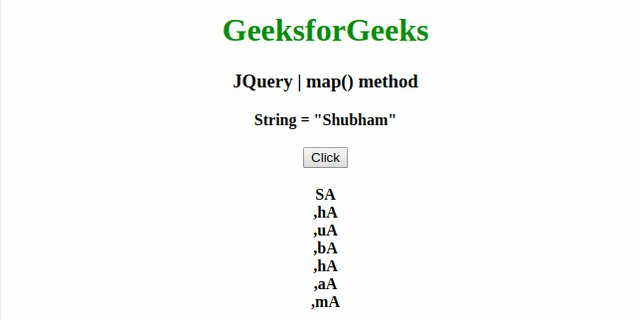
範例2:本示例使用map()方法將字符“ A”與名稱的每個字符連接在一起。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>String = "Shubham"</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var name = "Shubham";
name = name.split("");
// New array of character and names
// concatenated with 'A'
var newName = jQuery.map(name, function(item) {
return item + 'A<br>';
})
el.innerHTML = newName;
}
</script>
</body>
</html> 輸出:

相關用法
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery toggle()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery slideDown()用法及代碼示例
- JQuery slideToggle()用法及代碼示例
- JQuery isWindow()用法及代碼示例
- JQuery not()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 JQuery | map() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
