jQuery中的map()方法用于将数组或对象中的所有项目转换为新的项目数组。
用法:
jQuery.map( array/object, callback )
参数:该方法接受上面提到并在下面描述的两个参数:
- array/object:此参数保存要转换的数组或对象。
- callback:此参数具有处理每个项目所针对的函数。
返回值:它返回数组。
以下示例说明了jQuery中map()方法的用法:
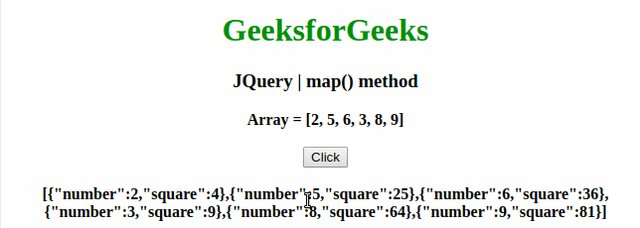
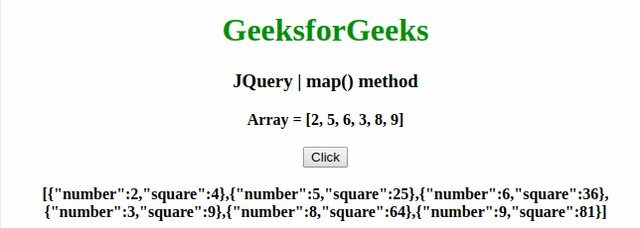
范例1:本示例使用jQuery.map()方法并返回数组元素的平方。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>Array = [2, 5, 6, 3, 8, 9]</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var arr = [2, 5, 6, 3, 8, 9];
var newArr = jQuery.map(arr, function(val, index) {
return {
number:val,
square:val * val
};
})
el.innerHTML = JSON.stringify(newArr);
}
</script>
</body>
</html>输出:

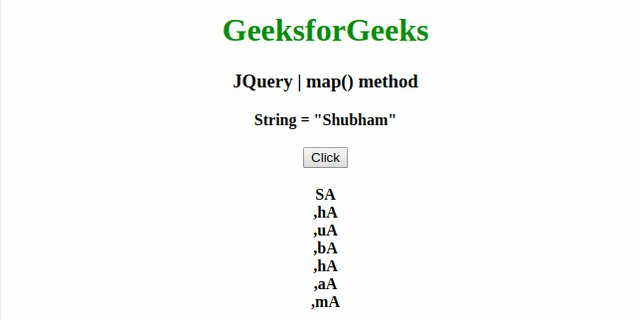
范例2:本示例使用map()方法将字符“ A”与名称的每个字符连接在一起。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>String = "Shubham"</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var name = "Shubham";
name = name.split("");
// New array of character and names
// concatenated with 'A'
var newName = jQuery.map(name, function(item) {
return item + 'A<br>';
})
el.innerHTML = newName;
}
</script>
</body>
</html> 输出:

相关用法
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery add()用法及代码示例
- JQuery now()用法及代码示例
- JQuery get()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery css()用法及代码示例
- JQuery toggle()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery slideDown()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery isWindow()用法及代码示例
- JQuery not()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 JQuery | map() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
