p5.js中的trim()函數用於從輸入String的開頭和結尾刪除空格字符和製表符。此函數還用於刪除回車符和Unicode “nbsp”字符。
用法:
trim(Strings)
或者
trim(Array_of_Strings)
參數:此函數接受將要修剪的參數String或array_of_strings。
返回值:它返回修剪後的字符串。
以下程序說明了p5.js中的trim()函數。
示例1:本示例使用trim()函數從字符串的開頭和結尾刪除空格字符。
function setup() {
// Creating Canvas size
createCanvas(450, 120);
}
function draw() {
// Set the background color
background(220);
// Initializing the Strings and Array of strings
let String = " Geeks ";
let Array1 = [" 1 ", " 2 ", " 3 "];
let Array2 = [" a ", " A ", " b ", " B "];
// Calling to trim() function.
let A = trim(String);
let B = trim(Array1);
let C = trim(Array2);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting trimed strings
text("Trimmed string is: " + A, 50, 30);
text("Trimmed strings are: " + B, 50, 60);
text("Trimmed strings are: " + C, 50, 90);
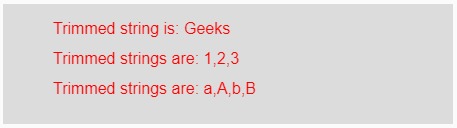
}輸出:

示例2:本示例使用trim()函數從字符串的開頭和結尾刪除製表符。
function setup() {
// Creating Canvas size
createCanvas(450, 120);
}
function draw() {
// Set the background color
background(220);
// Initializing the Strings and Array of strings
let String = " GeeksforGeeks ";
let Array1 = [" 5 ", " 6 ", " 7 "];
let Array2 = [" Delhi ",
" Mumbai ",
" Kolkata ",
" Patna "];
// Calling to trim() function.
let A = trim(String);
let B = trim(Array1);
let C = trim(Array2);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting trimed strings
text("Trimmed string is: " + A, 50, 30);
text("Trimmed strings are: " + B, 50, 60);
text("Trimmed strings are: " + C, 50, 90);
}輸出:

參考: https://p5js.org/reference/#/p5/trim
相關用法
- PHP trim()用法及代碼示例
- Node.js GM trim()用法及代碼示例
- Node.js trim()用法及代碼示例
- Javascript String trim()用法及代碼示例
- p5.js nfc()用法及代碼示例
- PHP exp()用法及代碼示例
- p5.js nfp()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
- p5.js pan()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | trim() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
