jQuery odd() 方法用于从所选元素中选择奇数索引元素。
用法:
$(selector).odd()
返回值:它返回所选元素中的奇数索引元素。
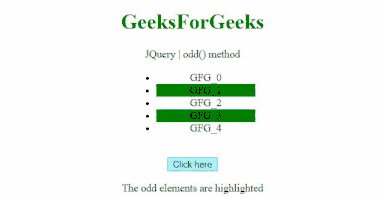
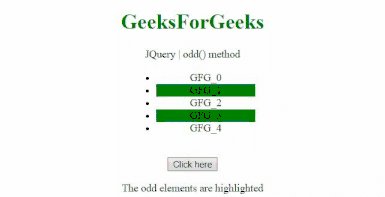
范例1:此示例选择奇数索引列表元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery odd() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
li {
width:150px;
margin:0 auto;
}
.highlight {
background-color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<ul>
<li>GFG_0</li>
<li>GFG_1</li>
<li>GFG_2</li>
<li>GFG_3</li>
<li>GFG_4</li>
</ul>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | odd() method";
function Geeks() {
$("ul li").odd().addClass("highlight");
elDown.innerHTML =
"The odd elements are highlighted";
}
</script>
</body>
</html> 输出:
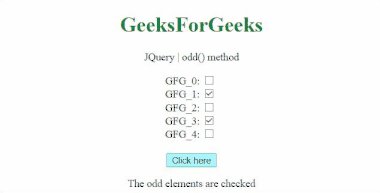
范例2:这个例子检查了奇数索引复选框。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery odd() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
GFG_0:<input type="checkbox"
id="GFG_0" value="GFG_0"><br>
GFG_1:<input type="checkbox"
id="GFG_1" value="GFG_1"><br>
GFG_2:<input type="checkbox"
id="GFG_2" value="GFG_2"><br>
GFG_3:<input type="checkbox"
id="GFG_3" value="GFG_3"><br>
GFG_4:<input type="checkbox"
id="GFG_4" value="GFG_4">
<br><br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | odd() method";
function Geeks() {
$("input").odd().attr("checked", true);
el_down.innerHTML =
"The odd elements are checked";
}
</script>
</body>
</html>输出:
相关用法
- jQuery :odd用法及代码示例
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery jQuery.support用法及代码示例
- JQuery jquery用法及代码示例
- jQuery UI Tooltip widget()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery add()用法及代码示例
- JQuery not()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery get()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery delegate()用法及代码示例
- JQuery outerHeight()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery outerWidth()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery odd() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
