jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合为网页构建UI接口。 jQuery UI工具提示小部件可帮助我们添加新主题并允许自定义。在本文中,我们将看到如何在jQuery UI工具提示中使用小部件方法。 widget方法用于得到一个实例jQuery UI。
用法:
var a = $(".selector").tooltip("widget");
参数:此方法不接受任何参数。
CDN Link:
- 首先,添加项目所需的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip widget method</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track:true,
});
$("#gfg").click(function () {
var a = $("#gfgtt").tooltip("widget");
console.log(a);
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
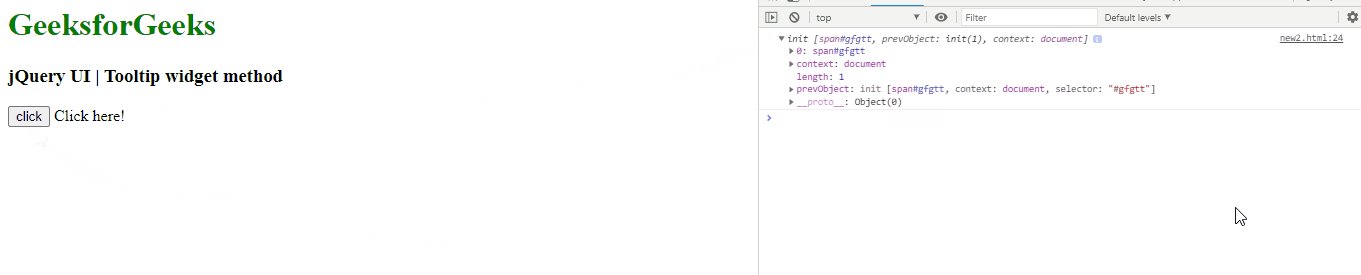
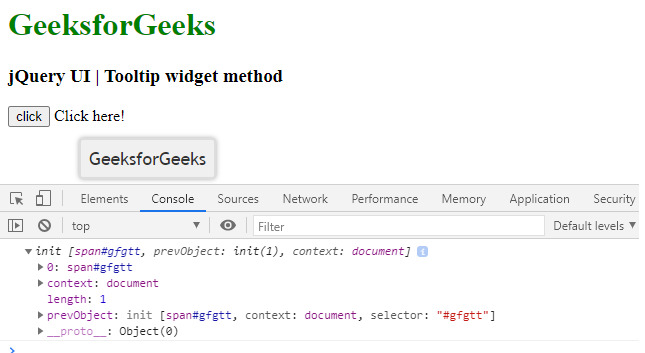
</html>输出:


相关用法
- jQuery UI dialog widget()用法及代码示例
- jQuery UI Slider widget()用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
- jQuery UI Tabs widget()用法及代码示例
- jQuery UI Checkboxradio icon用法及代码示例
- jQuery UI Checkboxradio label用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable classes用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Tooltip widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
