jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。jQueryUI选项卡小部件可帮助我们将一些内容放在不同的选项卡中,并允许我们在它们之间进行切换。在本文中,我们将看到如何使用小部件() 方法在jQuery UI滑块中。
这个小部件() 方法 返回包含tabs容器的jQuery对象。
用法:
$( ".selector" ).tabs("widget");
参数:此方法不接受任何参数。
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css
" rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$("#gfg").tabs();
var a = $("#gfg").tabs('widget');
console.log(a)
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs widget method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>tab Number -1</p>
</div>
<div id="gfg2">
<p>tab Number -2</p>
</div>
<div id="gfg3">
<p>tab Number -3</p>
</div>
</div>
</body>
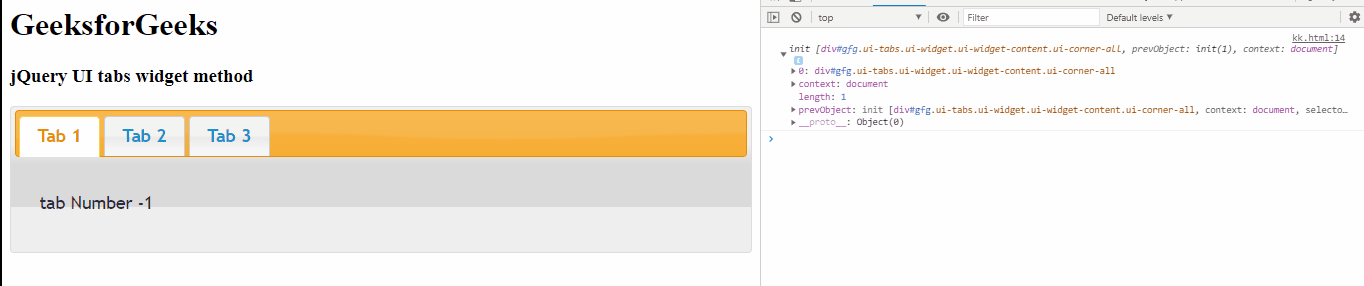
</html>输出:

相关用法
- jQuery UI Tabs destroy()用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs heightStyle用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tabs event用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Tabs active用法及代码示例
- jQuery UI dialog widget()用法及代码示例
- jQuery UI Slider widget()用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
- jQuery UI Tooltip widget()用法及代码示例
- jQuery UI Checkboxradio icon用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Tabs widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
