jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 选项卡小部件帮助我们将一些内容放在不同的选项卡中,并允许我们在它们之间切换。在本文中,我们将看到如何在 jQuery UI 滑块中使用 destroy() 方法。 destroy() 方法用于销毁 jQuery UI 中的所有选项卡。
用法:
$( ".selector" ).tabs("destroy");参数:此方法不接受任何参数。
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").tabs();
});
function g() {
$("#gfg").tabs("destroy");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs disable method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>tab Number -1</p>
</div>
<div id="gfg2">
<p>tab Number -2</p>
</div>
<div id="gfg3">
<p>tab Number -3</p>
</div>
</div>
<button onclick="g()">
Click To Destroy
</button>
</body>
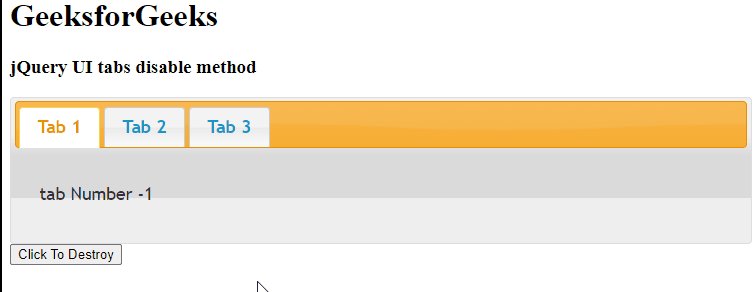
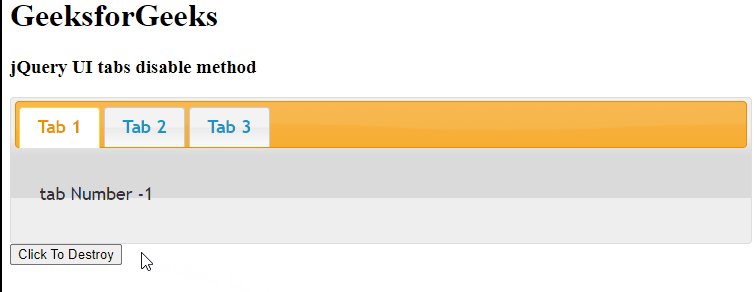
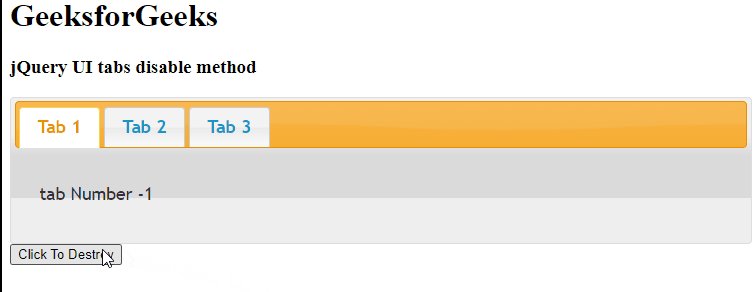
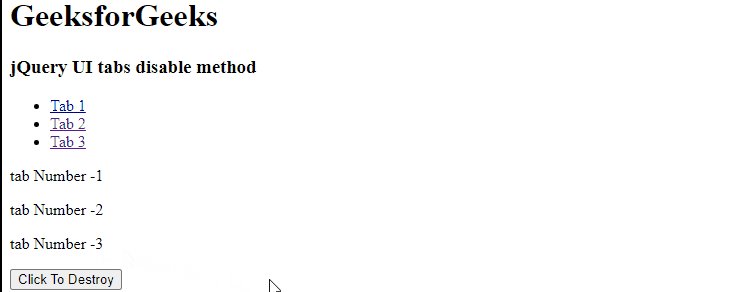
</html>输出:

相关用法
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs widget()用法及代码示例
- jQuery UI Tabs load()用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tabs event用法及代码示例
- jQuery UI Tabs heightStyle用法及代码示例
- jQuery UI Tabs active用法及代码示例
- jQuery UI tabs show用法及代码示例
- jQuery UI tabs hide用法及代码示例
- jQuery UI tabs classes用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
- jQuery UI Checkboxradio destroy()用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Tabs destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
