jQuery UI 由使用 jQuery、CSS 和 HTML 實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI 選項卡小部件幫助我們將一些內容放在不同的選項卡中,並允許我們在它們之間切換。在本文中,我們將看到如何在 jQuery UI 滑塊中使用 destroy() 方法。 destroy() 方法用於銷毀 jQuery UI 中的所有選項卡。
用法:
$( ".selector" ).tabs("destroy");參數:此方法不接受任何參數。
方法:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").tabs();
});
function g() {
$("#gfg").tabs("destroy");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs disable method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>tab Number -1</p>
</div>
<div id="gfg2">
<p>tab Number -2</p>
</div>
<div id="gfg3">
<p>tab Number -3</p>
</div>
</div>
<button onclick="g()">
Click To Destroy
</button>
</body>
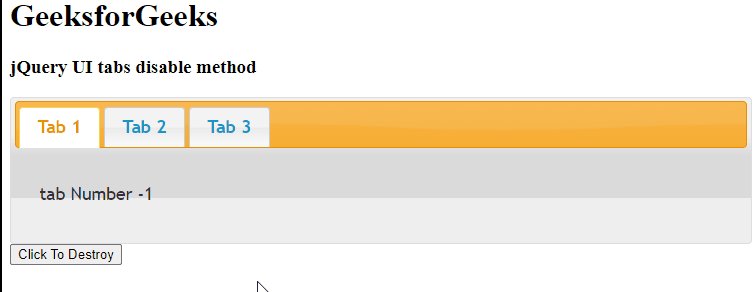
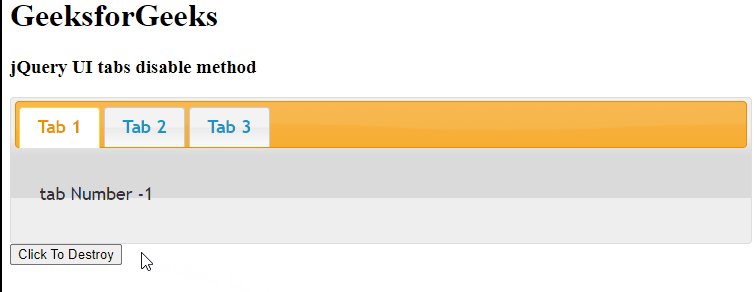
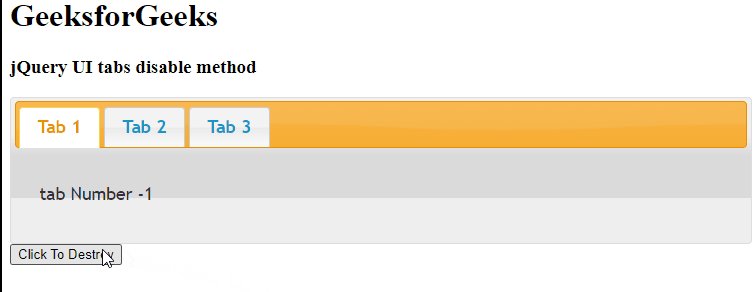
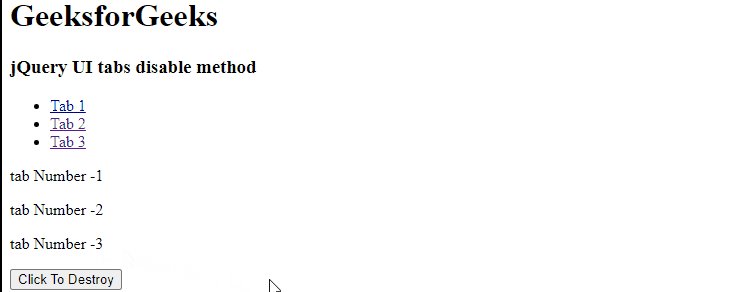
</html>輸出:

相關用法
- jQuery UI Tabs option()用法及代碼示例
- jQuery UI Tabs widget()用法及代碼示例
- jQuery UI Tabs load()用法及代碼示例
- jQuery UI Tabs disabled用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery UI Tabs event用法及代碼示例
- jQuery UI Tabs heightStyle用法及代碼示例
- jQuery UI Tabs active用法及代碼示例
- jQuery UI tabs show用法及代碼示例
- jQuery UI tabs hide用法及代碼示例
- jQuery UI tabs classes用法及代碼示例
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI dialog destroy()用法及代碼示例
- jQuery UI Menu destroy()用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- jQuery UI Resizable destroy()用法及代碼示例
- jQuery UI Checkboxradio destroy()用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Tabs destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
