jQuery UI由GUI小部件,視覺效果和使用HTML,CSS和jQuery實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI tabs classes選項用於將其他類添加到元素。
用法:
$( ".selector" ).tabs({
classes:{
"ui-tabs":"highlight"
}
});CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight {
background:green;
}
</style>
<script>
$(function () {
$("#gfg").tabs({
event:'mouseover',
classes:{
"ui-tabs":"highlight",
}
});
});
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI tabs classes option</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>Welcome to GeeksforGeeks</p>
</div>
<div id="gfg2">
<p>GeeksforGeeks</p>
</div>
<div id="gfg3">
<p>Welcome Geeks!</p>
</div>
</div>
</body>
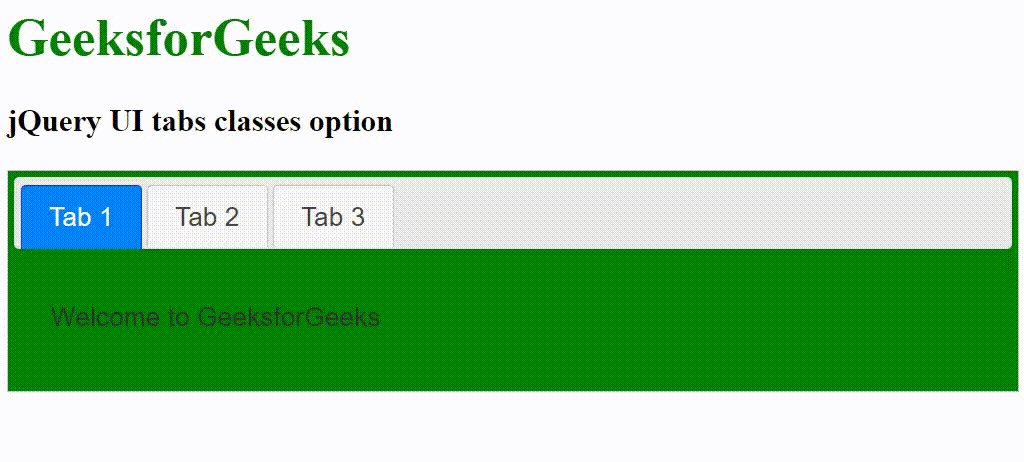
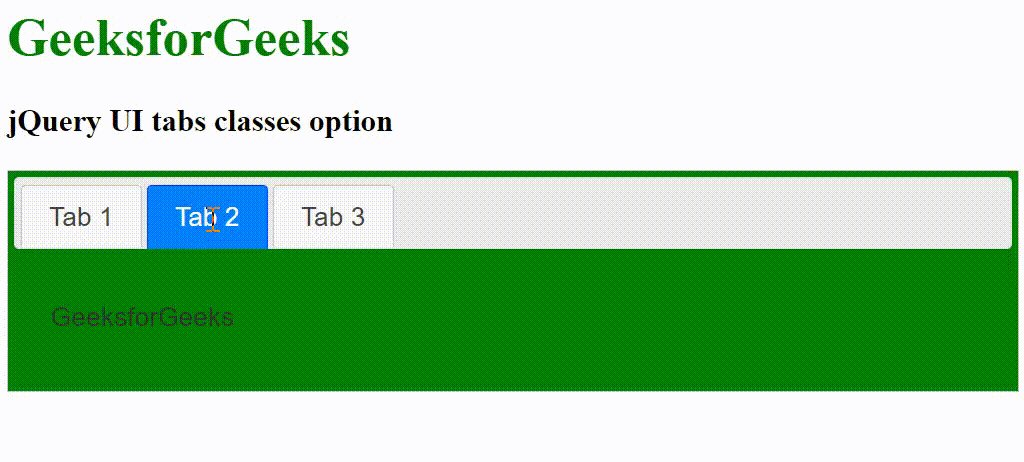
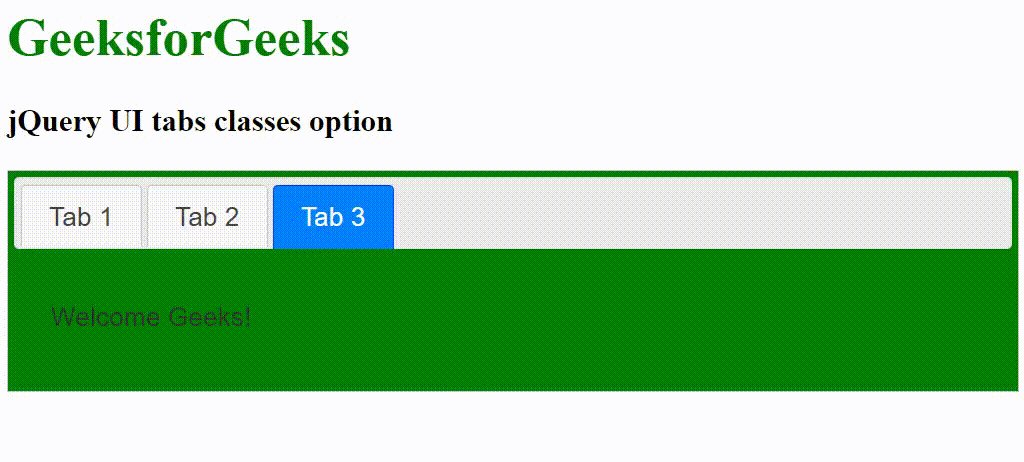
</html>輸出:

相關用法
- jQuery UI Tabs heightStyle用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery UI Tabs option()用法及代碼示例
- jQuery UI Tabs event用法及代碼示例
- jQuery UI Tabs disabled用法及代碼示例
- jQuery UI Tabs active用法及代碼示例
- jQuery UI tabs show用法及代碼示例
- jQuery UI tabs hide用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Checkboxradio classes用法及代碼示例
- jQuery UI Resizable classes用法及代碼示例
- jQuery UI Dialog classes用法及代碼示例
- jQuery UI progressbar classes用法及代碼示例
- jQuery UI Menu classes用法及代碼示例
- jQuery UI Button classes用法及代碼示例
- jQuery UI Selectmenu classes用法及代碼示例
- jQuery UI Slider classes用法及代碼示例
- jQuery UI Tooltip classes用法及代碼示例
- jQuery UI spinner classes用法及代碼示例
- jQuery UI Controlgroup classes用法及代碼示例
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Autocomplete classes用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI tabs classes Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
