jQuery UI由GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI Accordion classes選項用於添加一些額外的類,以將樣式添加到元素中。
用法:
$( ".selector" ).accordion({
classes:{
"ui-accordion":"highlight"
}
});CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight {
font-size:22px;
}
</style>
<script>
$(function () {
$("#gfg").accordion({
classes:{
"ui-accordion":"highlight"
}
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Accordion classes Option</h3>
<br><br>
<div id="gfg">
<h3>GFG</h3>
<div>GeeksforGeeks</div>
<h3>Geeks</h3>
<div>GeeksforGeeks</div>
<h3>GeeksforGeeks</h3>
<div>Welcome to GeeksforGeeks</div>
</div>
</body>
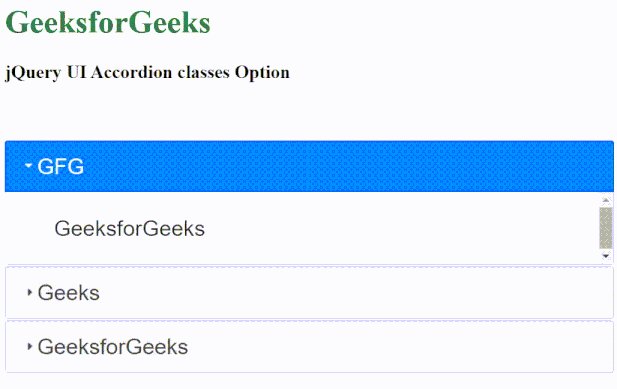
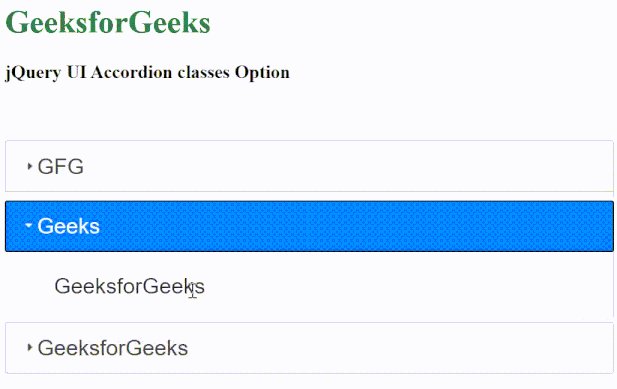
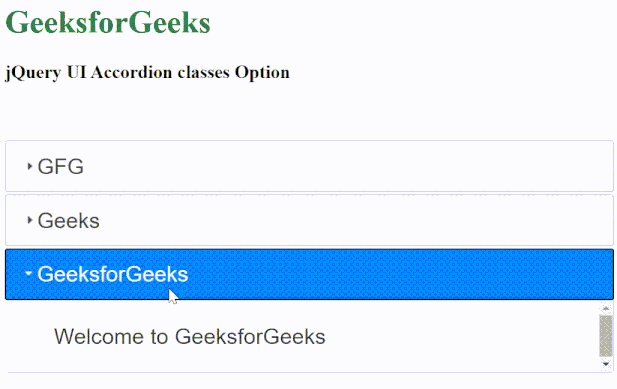
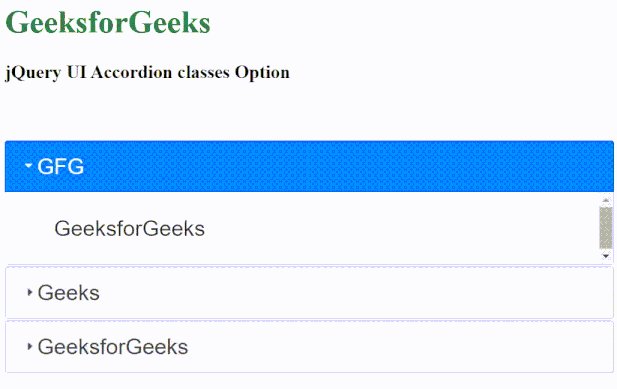
</html>輸出:

相關用法
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Accordion animate用法及代碼示例
- jQuery UI Accordion heightStyle用法及代碼示例
- jQuery UI Accordion active用法及代碼示例
- jQuery UI Accordion Collapsible用法及代碼示例
- jQuery UI Accordion disabled用法及代碼示例
- jQuery UI Accordion event用法及代碼示例
- jQuery UI Accordion icons用法及代碼示例
- jQuery UI Accordion header用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Checkboxradio classes用法及代碼示例
- jQuery UI Resizable classes用法及代碼示例
- jQuery UI Dialog classes用法及代碼示例
- jQuery UI progressbar classes用法及代碼示例
- jQuery UI Menu classes用法及代碼示例
- jQuery UI Button classes用法及代碼示例
- jQuery UI Selectmenu classes用法及代碼示例
- jQuery UI tabs classes用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Accordion classes Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
