Icons 選項用於設置標題的圖標以及標題何時處於活動狀態。如果設置為 false,則標題將沒有標題。
默認情況下,它的值為
{
"header":"ui-icon-triangle-1-e",
"activeHeader":"ui-icon-triangle-1-s"
}值:
- Icon name:我們要在標題中顯示的圖標。
方法:首先,添加項目所需的jQuery Mobile腳本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”
rel=”stylesheet” type=”text/css” />
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ icons:{ "header":"ui-icon-alert", "activeHeader":"ui-icon-minus" } }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | icons Accordion</b>
<br>
<br>
<div id="gfg">
<h2>A</h2>
<div>Geeks1
<br>Geeks1
<br>Geeks1
<br>Geeks1
<br>
</div>
<h2>B</h2>
<div>Geeks2
<br>Geeks2
<br>Geeks2
<br>Geeks2
</div>
</div>
</body>
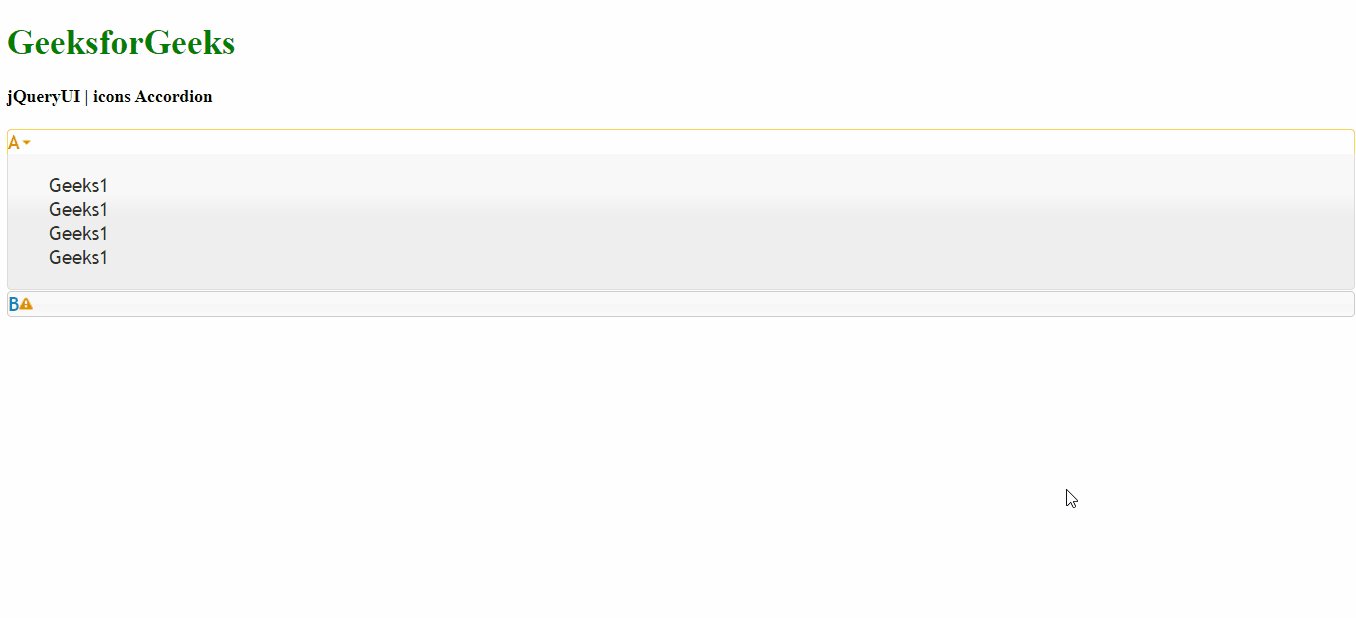
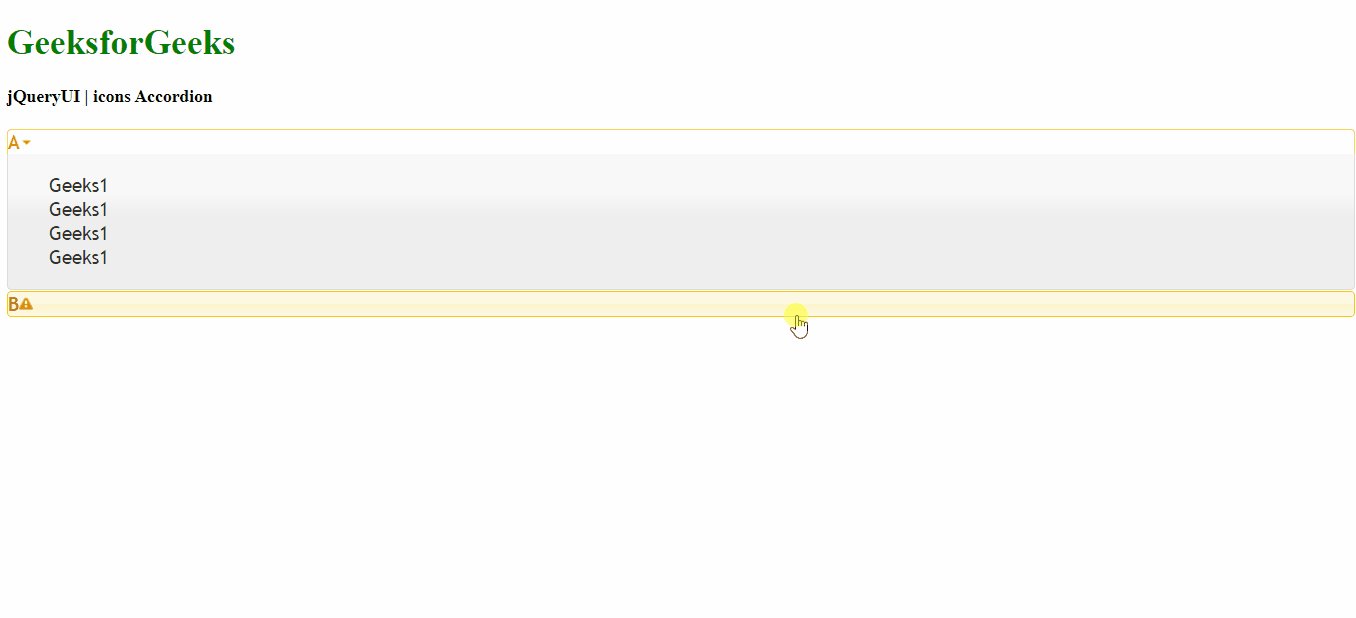
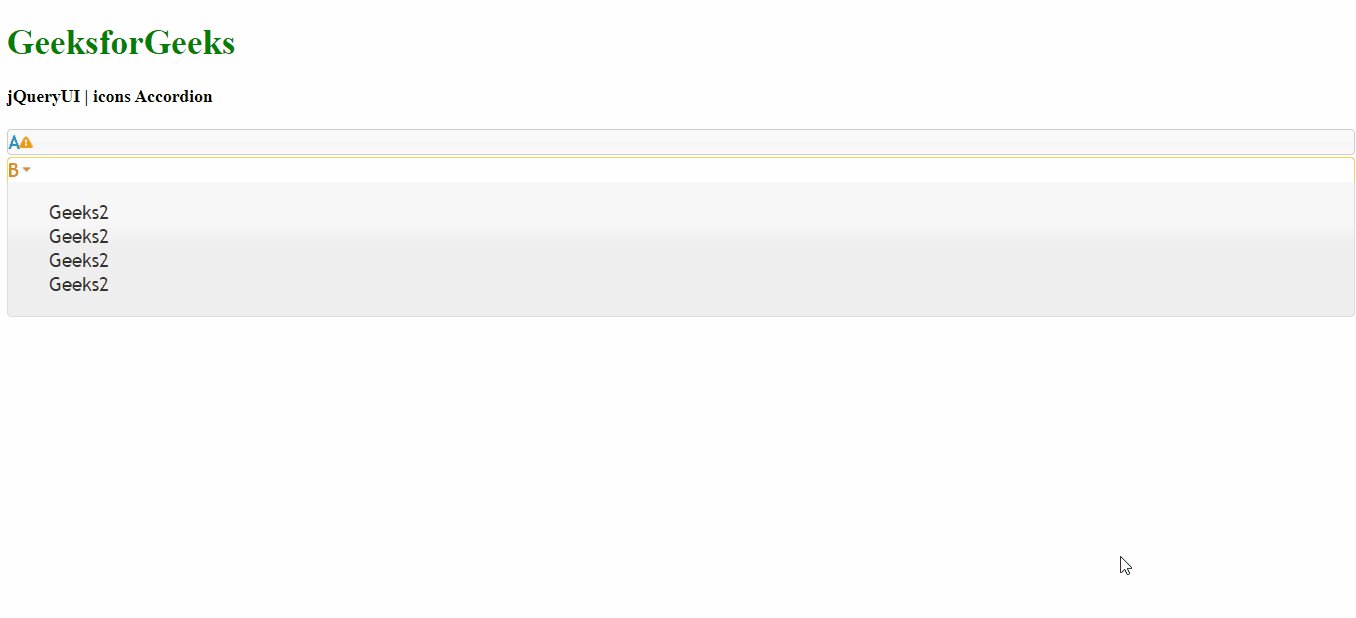
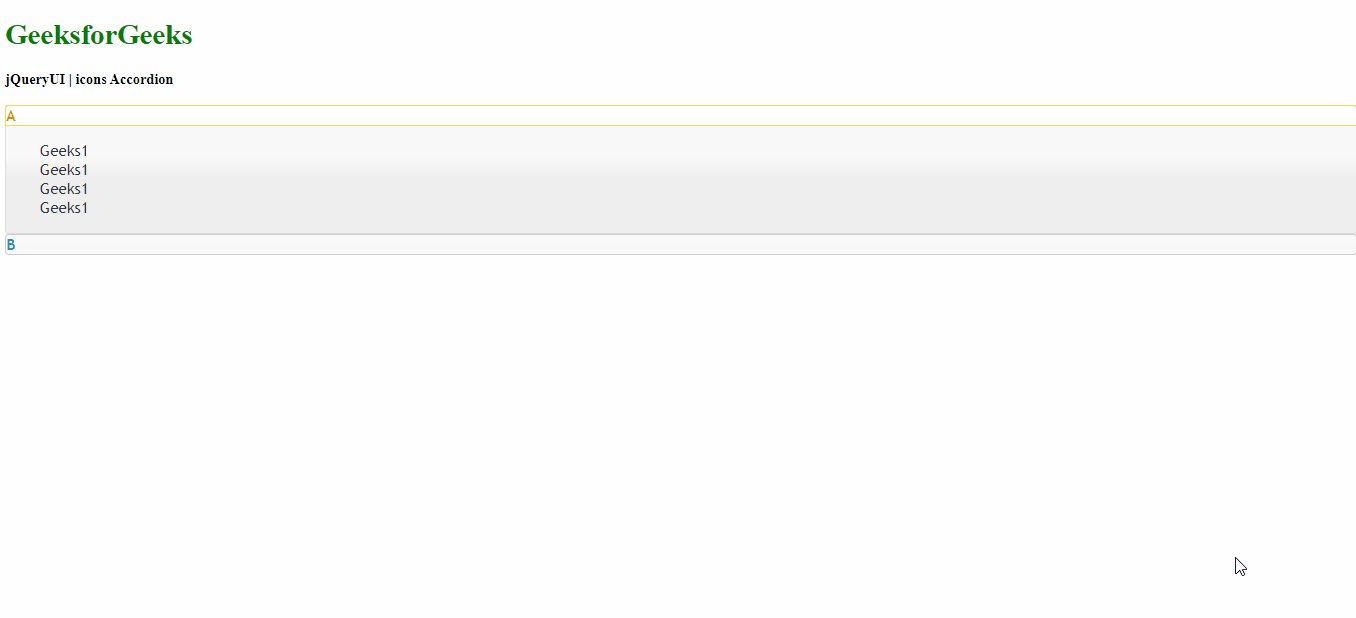
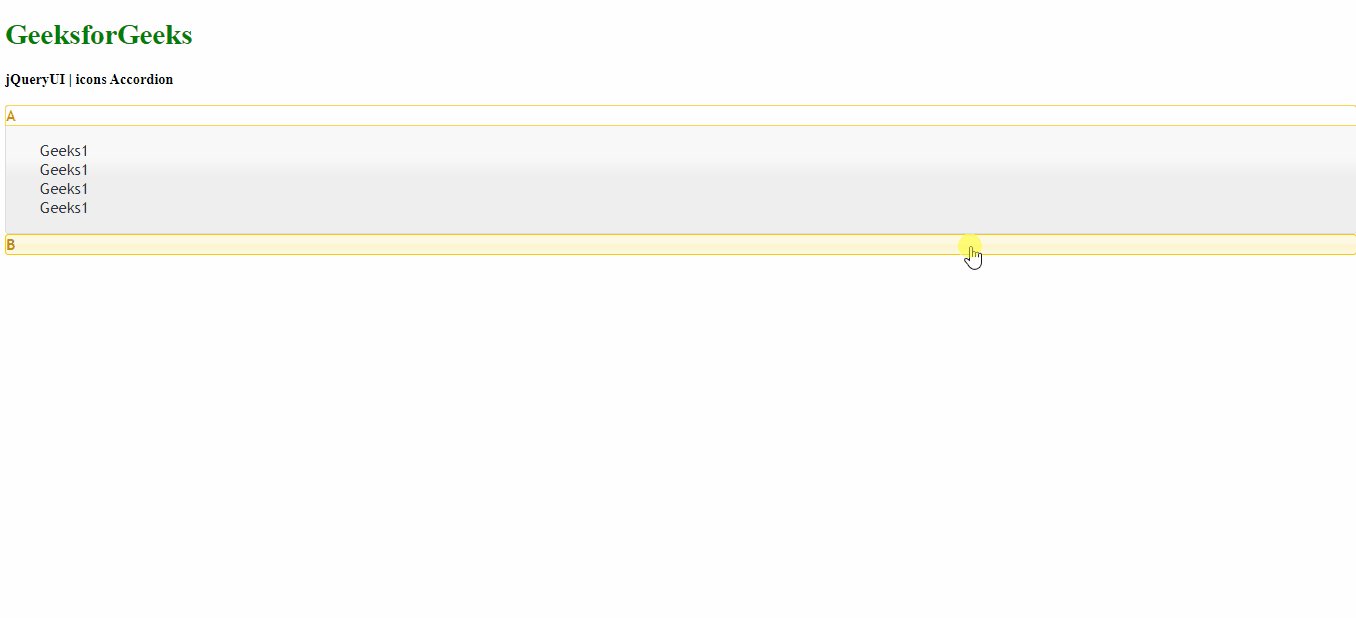
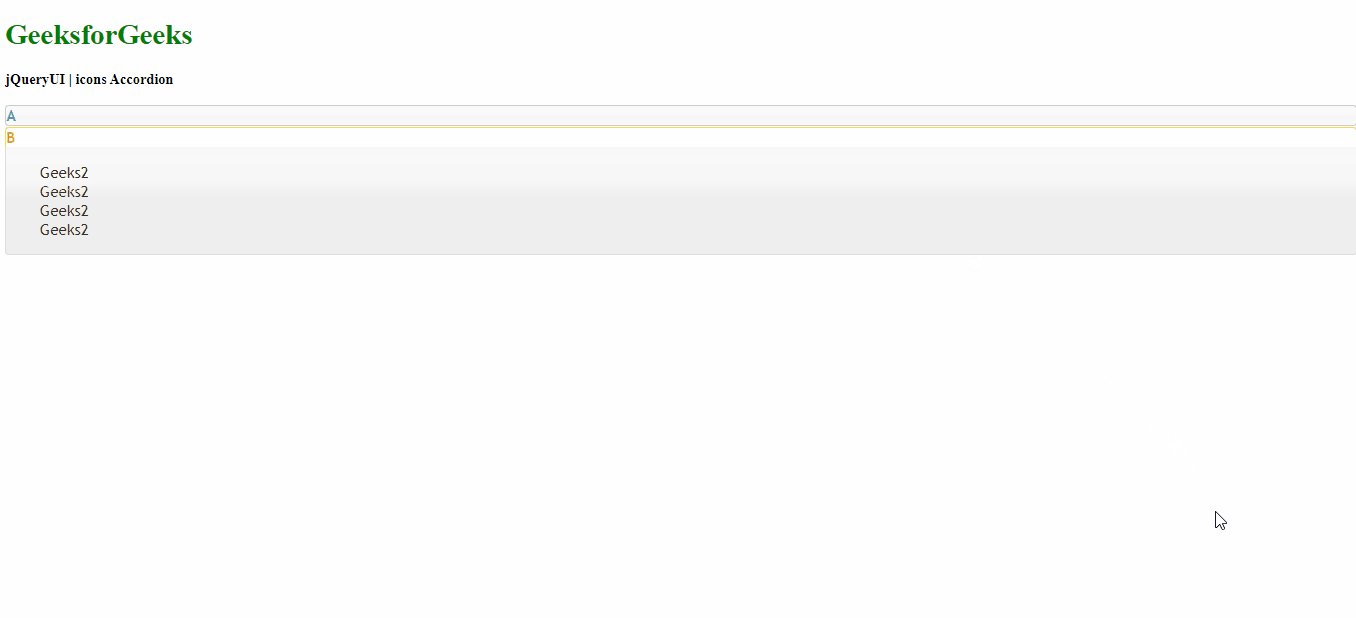
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ icons:false }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | icons Accordion</b>
<br>
<br>
<div id="gfg">
<h2>A</h2>
<div>Geeks1
<br>Geeks1
<br>Geeks1
<br>Geeks1
<br>
</div>
<h2>B</h2>
<div>Geeks2
<br>Geeks2
<br>Geeks2
<br>Geeks2
</div>
</div>
</body>
</html>輸出:

相關用法
- jQuery UI Accordion event用法及代碼示例
- jQuery UI Accordion disabled用法及代碼示例
- jQuery UI Accordion Collapsible用法及代碼示例
- jQuery UI Accordion active用法及代碼示例
- jQuery UI Accordion header用法及代碼示例
- jQuery UI Menu icons用法及代碼示例
- jQuery UI Selectmenu icons用法及代碼示例
- jQuery UI spinner icons用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Accordion heightStyle用法及代碼示例
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Accordion animate用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQueryUI Accordion icons Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
