Disaled 選項允許用戶禁用菜單。默認情況下,該值為 false
值:
- 布爾值:如果設置為 true 手風琴將被禁用,如果設置為 false 手風琴將不會被禁用。
方法:首先,添加項目所需的jQuery Mobile腳本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”
rel=”stylesheet” type=”text/css” />
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ disabled:false }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | disabled Accordion</b>
<br>
<br>
<div id="gfg">
<h3>GFG</h3>
<div>GeeksforGeeks</div>
<h3>Geeks</h3>
<div>GeeksforGeeks</div>
</div>
</body>
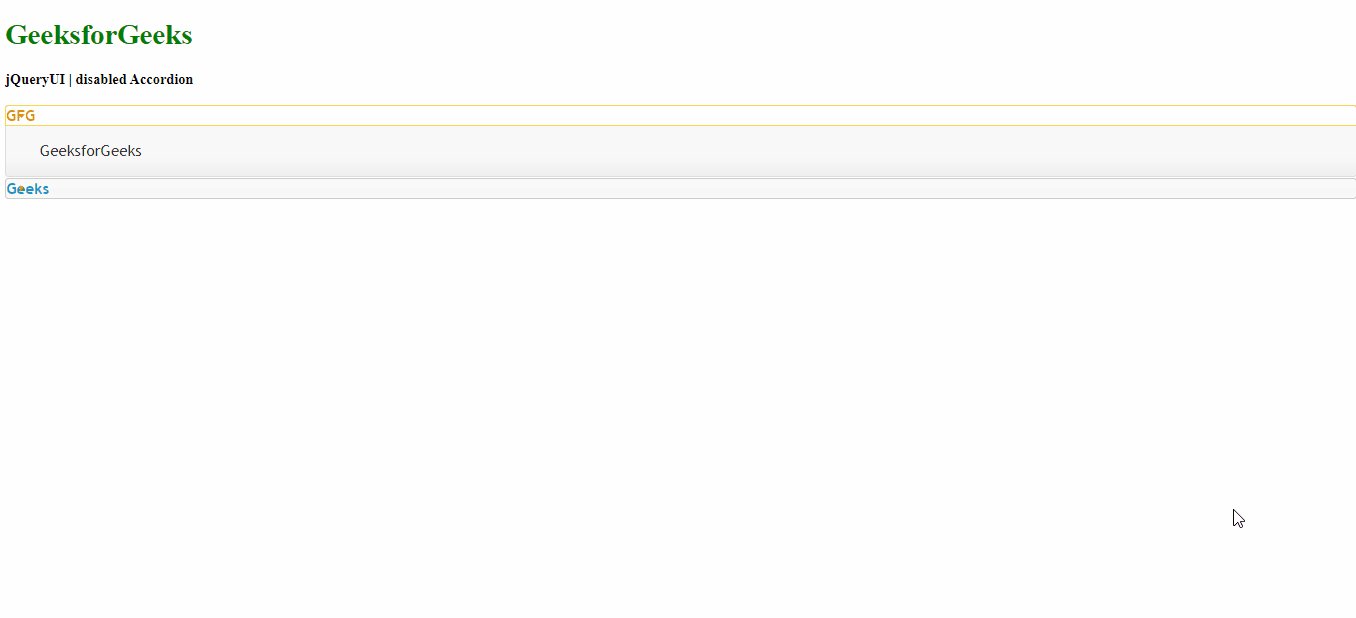
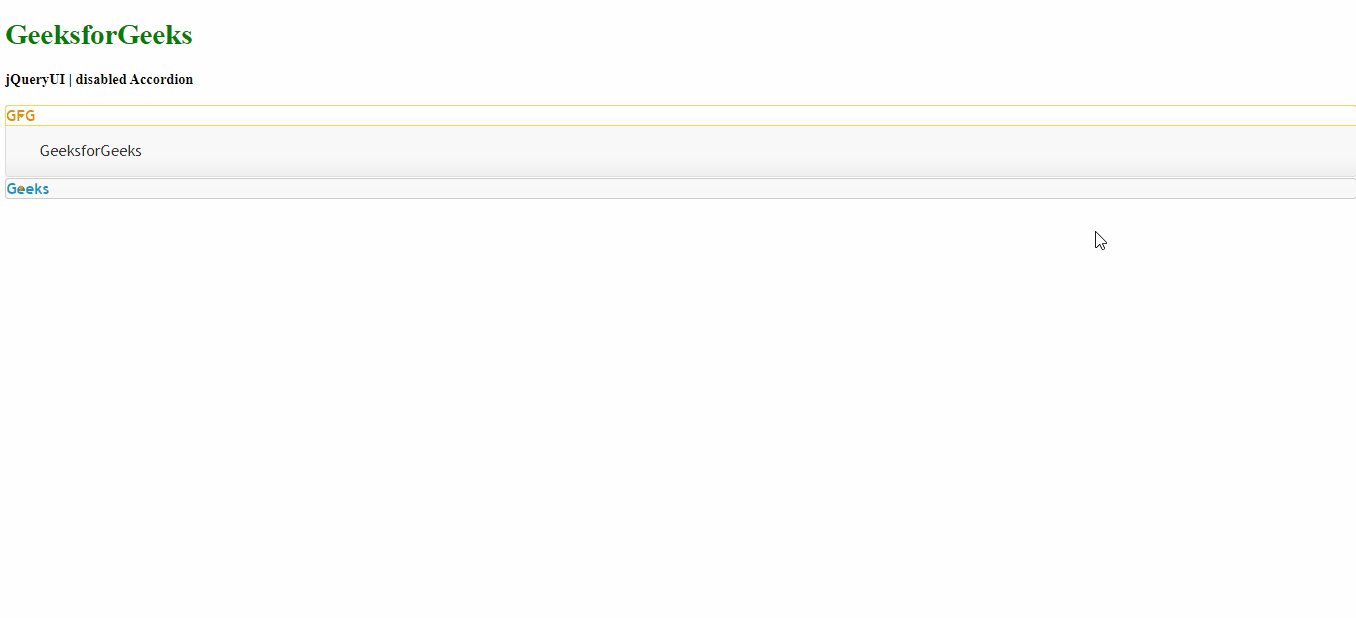
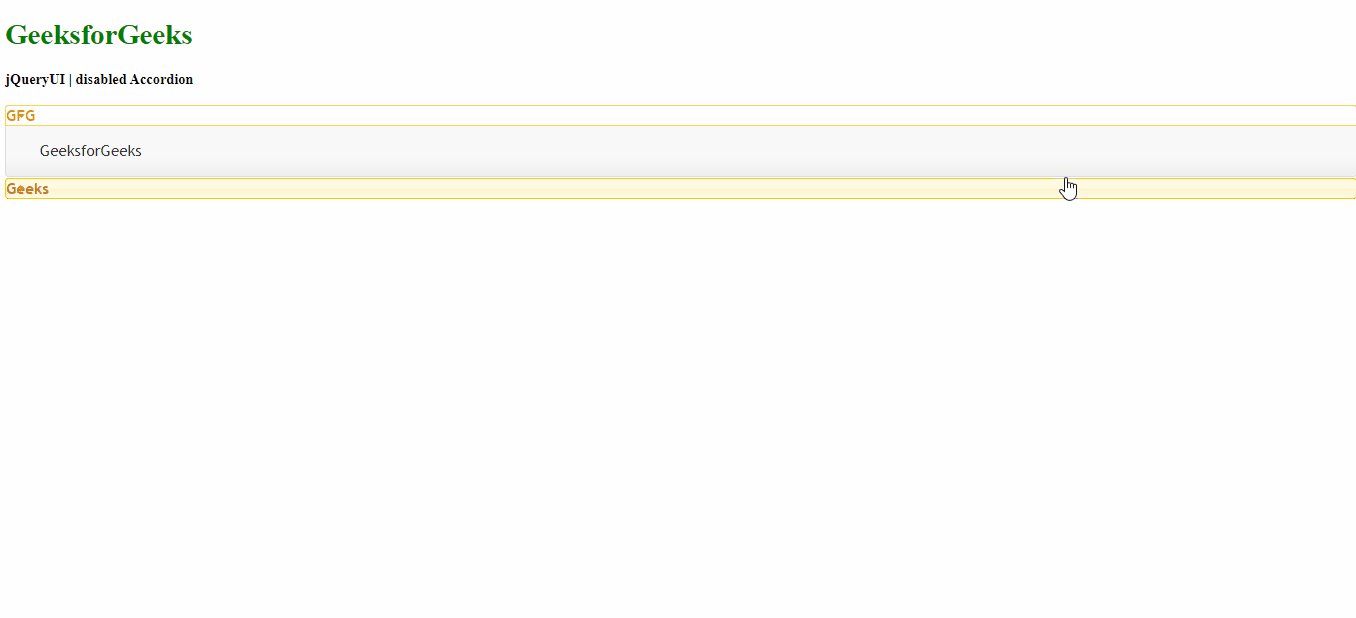
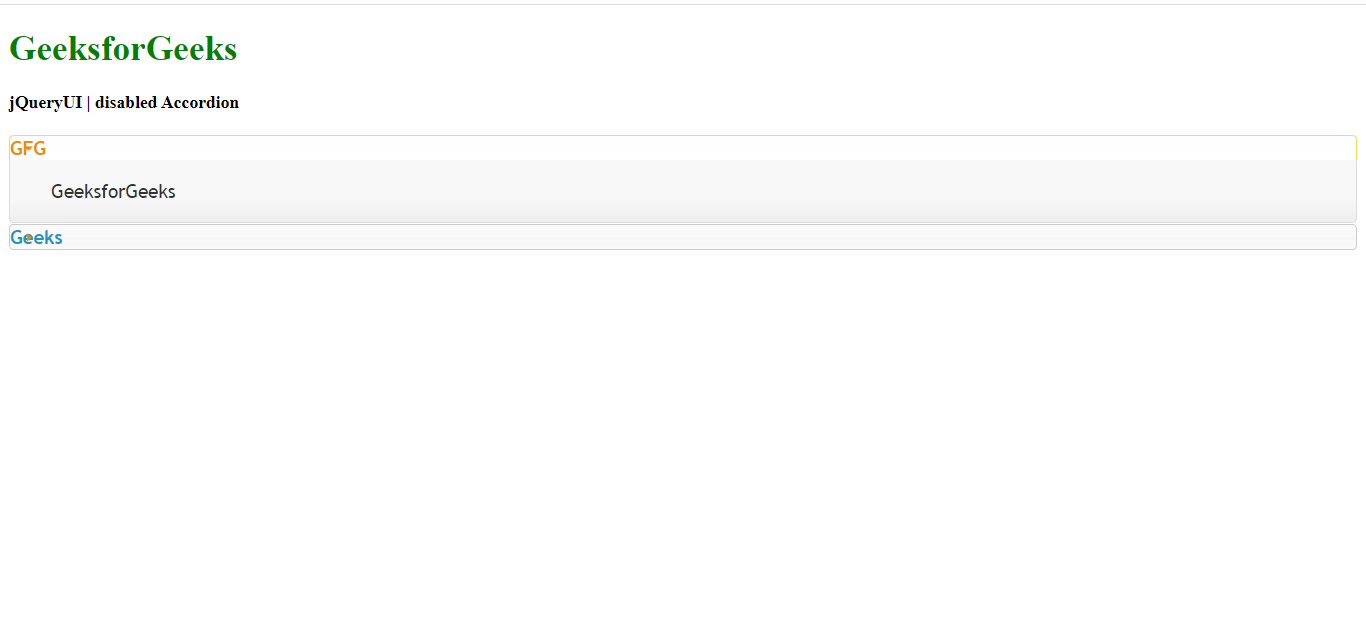
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ disabled:true }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | disabled Accordion</b>
<br>
<br>
<div id="gfg">
<h3>GFG</h3>
<div>GeeksforGeeks</div>
<h3>Geeks</h3>
<div>GeeksforGeeks</div>
</div>
</body>
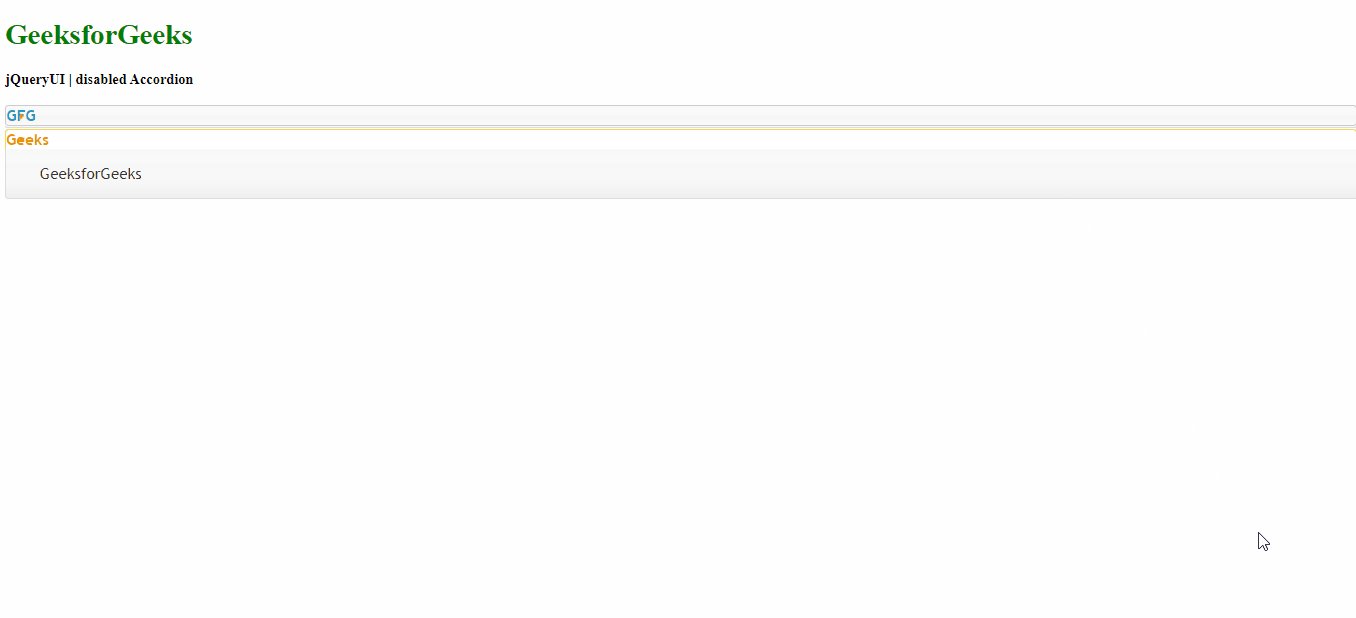
</html>輸出:

相關用法
- jQuery UI Accordion event用法及代碼示例
- jQuery UI Accordion Collapsible用法及代碼示例
- jQuery UI Accordion active用法及代碼示例
- jQuery UI Accordion icons用法及代碼示例
- jQuery UI Accordion header用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Accordion heightStyle用法及代碼示例
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Accordion animate用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
- HTML Option disabled用法及代碼示例
- jQuery UI Button disabled用法及代碼示例
- jQuery UI Tabs disabled用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQueryUI Accordion disabled Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
