禁用DOM選項的屬性用於設置或返回是否禁用選項的值。 HTML中元素的disabled屬性用於指定禁用選項值。禁用的選項不可單擊且無法使用。這是一個布爾屬性。
用法:
- 它用於返回禁用的屬性。
optionObject.disabled
- 用於設置禁用的屬性。
optionObject.disabled = true|false
屬性值:
- true:它定義了該選項被禁用。
- false:它定義不禁用選項值。它具有默認值。
返回值:它返回一個布爾值,該布爾值表示該選項值是否已禁用。
示例1:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>DOM option disabled Property</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option disabled Property</h2>
<select id="GFG">
<option>Choose an option</option>
<option value="html">HTML</option>
<option value="java">JAVA</option>
<option value="C++">C++</option>
<option value="php">PHP</option>
<option value="perl">PERL</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Set disabled property "true".
var x = document.getElementById(
"GFG").options[2].disabled = true;
}
</script>
</body>
</html>輸出:
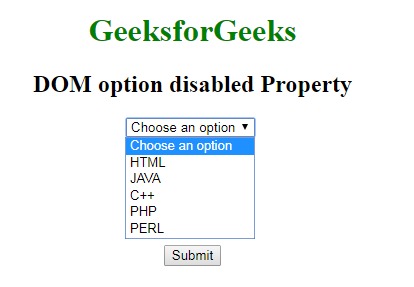
在單擊按鈕之前:

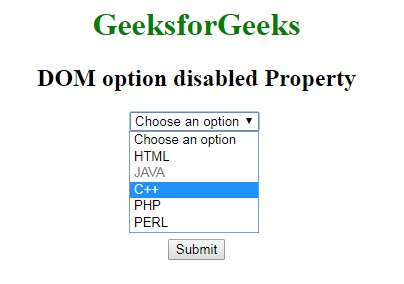
單擊按鈕後:

示例2:本示例說明了如何返回disabled屬性。
<!DOCTYPE html>
<html>
<head>
<title>DOM option disabled Property</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option disabled Property</h2>
<select id="GFG">
<option>Choose an option</option>
<option value="html">HTML</option>
<option value="java">JAVA</option>
<option value="C++">C++</option>
<option value="php">PHP</option>
<option value="perl">PERL</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="font-size:25px;color:green;">
</p>
<script>
function myGeeks() {
// Return disabled property.
var x = document.getElementById(
"GFG").options[2].disabled;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
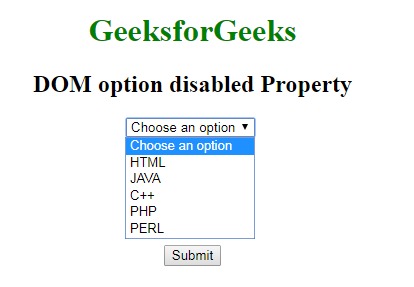
在單擊按鈕之前:

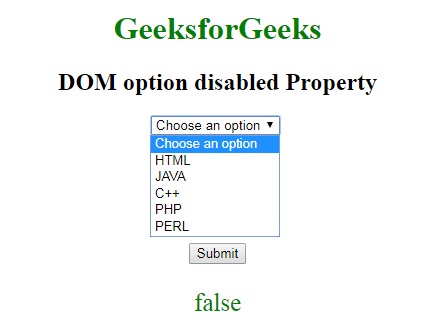
單擊按鈕後:

支持的瀏覽器:DOM選項禁用的瀏覽器支持的“屬性”如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Option value用法及代碼示例
- HTML Option label用法及代碼示例
- HTML Option defaultSelected用法及代碼示例
- HTML Option selected用法及代碼示例
- HTML Option form用法及代碼示例
- HTML Option text用法及代碼示例
- HTML option index用法及代碼示例
- HTML Select disabled用法及代碼示例
- HTML Textarea disabled用法及代碼示例
- HTML Input URL disabled用法及代碼示例
- HTML Button disabled用法及代碼示例
- HTML Fieldset disabled用法及代碼示例
- HTML Link disabled用法及代碼示例
- HTML OptionGroup disabled用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Option disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
