HTML DOM中的Option label屬性用於在<option>元素中設置或返回label屬性的值。 label屬性用於指定選項的標簽。此屬性包含文本值,該文本值表示選項的短路標簽。
用法:
- 它用於返回label屬性。
optionObject.label
- 用於設置標簽屬性。
optionObject.label = text
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
屬性值:此屬性包含單個值文本,用於表示選項的短標簽。
返回值:它返回一個字符串值,該字符串值表示選項元素的最短標簽或在下拉列表中。
範例1:本示例說明如何設置選項標簽屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Option label Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM option label Property</h2>
<select>
<option>Choose an option</option>
<option id="GFG" label="html">HTML</option>
<option id="Geeks" label="java">JAVA</option>
<option id="sudo" label="C++">C++</option>
</select> <br><br><br><br><br>
<button onclick = "myGeeks()">
Submit
</button>
<!-- script to use option label property -->
<script>
function myGeeks() {
document.getElementById("Geeks").label
= "Javascript";
}
</script>
</body>
</html> 輸出:
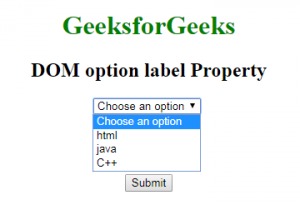
在單擊按鈕之前:

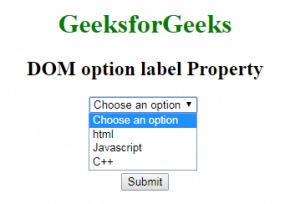
單擊按鈕後:

範例2:本示例說明如何返回選項標簽屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM option label Property
</title>
</head>
<body style = "text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>DOM option label Property</h2>
<select>
<option>Choose an option</option>
<option id="GFG" label="html">HTML</option>
<option id="Geeks" label="java">JAVA</option>
<option id="sudo" label="C++">C++</option>
</select>
<br><br>
<button onclick = "myGeeks()">
Submit
</button>
<p id="demo" style="font-size:25px;color:green;"></p>
<!-- script to return option label property -->
<script>
function myGeeks() {
var x = document.getElementById("Geeks").label;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

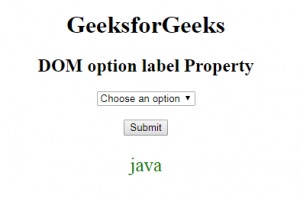
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Option標簽屬性支持的瀏覽器:
相關用法
- HTML <option> label屬性用法及代碼示例
- HTML Option value用法及代碼示例
- HTML option index用法及代碼示例
- HTML Option defaultSelected用法及代碼示例
- HTML Option disabled用法及代碼示例
- HTML Option selected用法及代碼示例
- HTML Option form用法及代碼示例
- HTML Option text用法及代碼示例
- HTML Label htmlFor用法及代碼示例
- HTML OptionGroup label用法及代碼示例
- HTML Label form用法及代碼示例
- HTML Track label用法及代碼示例
- HTML option用法及代碼示例
- HTML DOM Option用法及代碼示例
- HTML option value用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Option label Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
