DOM標簽htmlFor屬性用於設置或返回<label>元素的for屬性的值。 For屬性定義將標記哪個表單元素。
用法:
- 它用於返回htmlFor屬性:
labelObject.htmlFor
- 它用於設置htmlFor屬性:
labelObject.htmlFor = id
屬性值:
- id:它定義了應標記元素的id屬性。
返回值:它返回一個字符串值,該值表示將被標記的元素的ID。
示例1:演示如何返回屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Label htmlFor Property
</title>
<style>
body {
font-size:20px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks
</h1>
<h2>DOM Label htmlfor Property</h2>
<form>
<!-- Starts label tag from here -->
<label for="student"
id="GFG">
Student
</label>
<input type="radio"
name="Occupation"
id="student"
value="student">
<br>
<label for="business">
Business
</label>
<input type="radio"
name="Occupation"
id="business"
value="business">
<br>
<label for="other">
Other
</label>
<!-- Ends label tags here -->
<input type="radio"
name="Occupation"
id="other"
value="other">
</form>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Return htmlfor property.
var g =
document.getElementById("GFG").htmlFor;
document.getElementById("sudo").innerHTML =
g;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

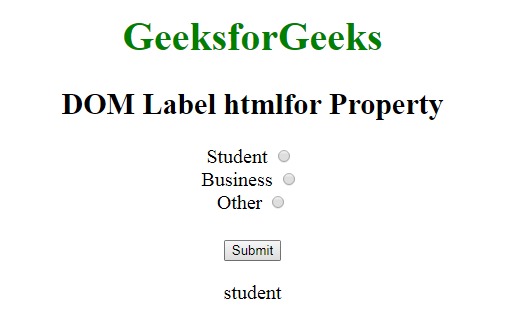
單擊按鈕後:

示例2:演示如何設置htmlFor屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Label htmlFor Property
</title>
<style>
body {
font-size:20px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks
</h1>
<h2>DOM Label htmlfor Property</h2>
<form>
<!-- Starts label tag from here -->
<label for="student"
id="GFG">
Student
</label>
<input type="radio"
name="Occupation"
id="student"
value="student">
<br>
<label for="business">
Business
</label>
<input type="radio"
name="Occupation"
id="business"
value="business">
<br>
<label for="other">
Other
</label>
<!-- Ends label tags here -->
<input type="radio"
name="Occupation"
id="other"
value="other">
</form>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Set htmlfor property.
var g =
document.getElementById("GFG").htmlFor =
"Employes"
document.getElementById("sudo").innerHTML =
"The value of the For attribute was "
"changed from student to " + g;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

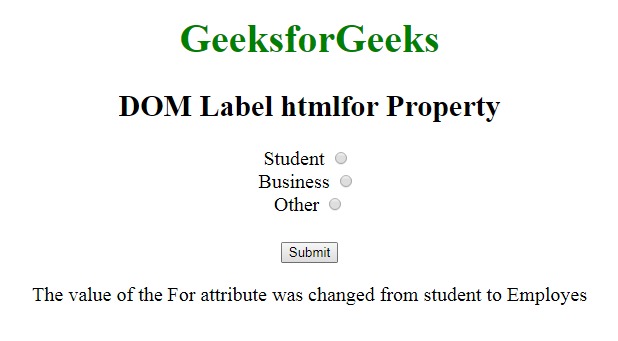
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM標簽htmlFor Property支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Output htmlFor用法及代碼示例
- HTML Label form用法及代碼示例
- HTML Track label用法及代碼示例
- HTML OptionGroup label用法及代碼示例
- HTML Option label用法及代碼示例
- HTML <label>用法及代碼示例
- HTML DOM Label用法及代碼示例
- HTML label屬性用法及代碼示例
- HTML <label> form屬性用法及代碼示例
- HTML <option> label屬性用法及代碼示例
- HTML <track> label屬性用法及代碼示例
- HTML <optgroup> label屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Label htmlFor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
