DOM标签htmlFor属性用于设置或返回<label>元素的for属性的值。 For属性定义将标记哪个表单元素。
用法:
- 它用于返回htmlFor属性:
labelObject.htmlFor
- 它用于设置htmlFor属性:
labelObject.htmlFor = id
属性值:
- id:它定义了应标记元素的id属性。
返回值:它返回一个字符串值,该值表示将被标记的元素的ID。
示例1:演示如何返回属性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Label htmlFor Property
</title>
<style>
body {
font-size:20px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks
</h1>
<h2>DOM Label htmlfor Property</h2>
<form>
<!-- Starts label tag from here -->
<label for="student"
id="GFG">
Student
</label>
<input type="radio"
name="Occupation"
id="student"
value="student">
<br>
<label for="business">
Business
</label>
<input type="radio"
name="Occupation"
id="business"
value="business">
<br>
<label for="other">
Other
</label>
<!-- Ends label tags here -->
<input type="radio"
name="Occupation"
id="other"
value="other">
</form>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Return htmlfor property.
var g =
document.getElementById("GFG").htmlFor;
document.getElementById("sudo").innerHTML =
g;
}
</script>
</body>
</html>输出:
在单击按钮之前:

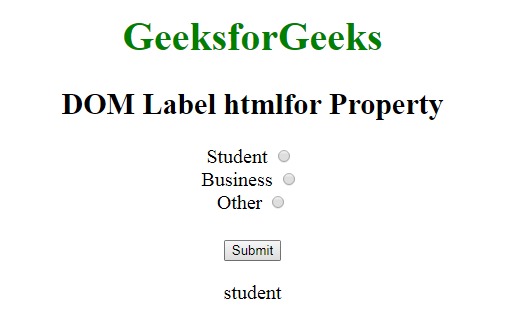
单击按钮后:

示例2:演示如何设置htmlFor属性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Label htmlFor Property
</title>
<style>
body {
font-size:20px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks
</h1>
<h2>DOM Label htmlfor Property</h2>
<form>
<!-- Starts label tag from here -->
<label for="student"
id="GFG">
Student
</label>
<input type="radio"
name="Occupation"
id="student"
value="student">
<br>
<label for="business">
Business
</label>
<input type="radio"
name="Occupation"
id="business"
value="business">
<br>
<label for="other">
Other
</label>
<!-- Ends label tags here -->
<input type="radio"
name="Occupation"
id="other"
value="other">
</form>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Set htmlfor property.
var g =
document.getElementById("GFG").htmlFor =
"Employes"
document.getElementById("sudo").innerHTML =
"The value of the For attribute was "
"changed from student to " + g;
}
</script>
</body>
</html>输出:
在单击按钮之前:

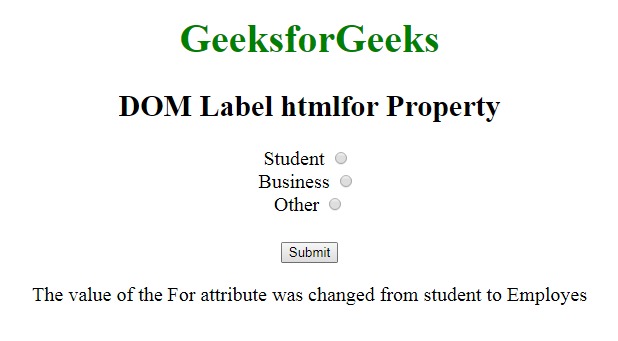
单击按钮后:

支持的浏览器:下面列出了DOM标签htmlFor Property支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Output htmlFor用法及代码示例
- HTML Label form用法及代码示例
- HTML Track label用法及代码示例
- HTML OptionGroup label用法及代码示例
- HTML Option label用法及代码示例
- HTML <label>用法及代码示例
- HTML DOM Label用法及代码示例
- HTML label属性用法及代码示例
- HTML <label> form属性用法及代码示例
- HTML <option> label属性用法及代码示例
- HTML <track> label属性用法及代码示例
- HTML <optgroup> label属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Label htmlFor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
