HTML选项标签Attribute用于指定表示选项的短路标签的文本值。最短的版本将显示在下拉列表中。
用法:
<option label="text">
属性值:它包含单个值文本,该文本指定选项的较短版本。
下例说明了对option元素使用label属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML option label attribute
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML option label Attribute</h2>
<select>
<option>Choose an option</option>
<option label="HTML">HTML Language</option>
<option label="JAVA">JAVA Programming</option>
<option label="C++">C++ Programming</option>
<option label="PHP">PHP Programming</option>
<option label="PERL">PERL Programming</option>
</select>
</body>
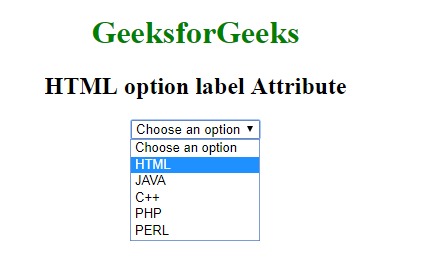
</html> 输出:

支持的浏览器:下面列出了HTML <option>标签属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 8.0
- Safari
- Opera
相关用法
- HTML label属性用法及代码示例
- HTML <track> label属性用法及代码示例
- HTML <optgroup> label属性用法及代码示例
- HTML <label> form属性用法及代码示例
- HTML <label>用法及代码示例
- HTML DOM Label用法及代码示例
- HTML Option label用法及代码示例
- HTML Label form用法及代码示例
- HTML OptionGroup label用法及代码示例
- HTML Track label用法及代码示例
- HTML Label htmlFor用法及代码示例
注:本文由纯净天空筛选整理自hritikbhatnagar2182大神的英文原创作品 HTML | <option> label Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
