HTML DOM中的OptionGroup标签属性用于设置或返回<optgroup>元素中的label属性的值。 label属性用于指定OptionGroup元素的描述。
用法:
- 它返回optiongroup标签属性。
optiongroupObject.label
- 它用于设置选项组标签“属性”。
optiongroupObject.label = text
属性值:它包含用于指定OptGroup元素描述的单值文本。
范例1:本示例返回OptionGroup标签属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM optgroup label Propeerty
</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>HTML DOM optgroup label Property</h2>
<select>
<!--A label optgroup-->
<optgroup label="Sorting Algorithms" id="GFG">
<option value="merge">Merge sort</option>
<option value="quick">Quick sort</option>
</optgroup>
</select>
<br><br>
<button onclick="myGeeks()">Click Me</button>
<p id="sudo" style="fnt-size:20px;"></p>
<script>
function myGeeks() {
var G = document.getElementById("GFG").label;
document.getElementById("sudo").innerHTML = G;
}
</script>
</body>
</html>- 在单击按钮之前:

- 单击按钮后:

范例2:本示例设置optgroup标签属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM optgroup label Propeerty
</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>HTML DOM optgroup label Property</h2>
<select>
<!--A label optgroup-->
<optgroup label="Sorting Algorithms" id="GFG">
<option value="merge">Merge sort</option>
<option value="quick">Quick sort</option>
</optgroup>
</select>
<br><br>
<button onclick="myGeeks()">Click Me</button>
<p id="sudo" style="fnt-size:20px;"></p>
<script>
function myGeeks() {
var G = document.getElementById("GFG").label
= "Algorithms of DataStructures";
document.getElementById("sudo").innerHTML = G;
}
</script>
</body>
</html>- 在单击按钮之前:

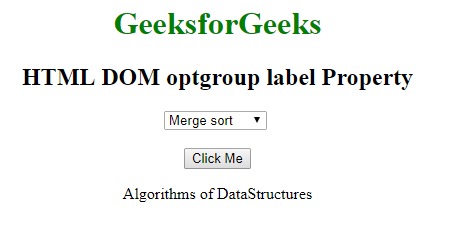
- 单击按钮后:

支持的浏览器:下面列出了HTML DOM OptionGroup标签“属性”支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML OptionGroup disabled用法及代码示例
- HTML Option label用法及代码示例
- HTML Label htmlFor用法及代码示例
- HTML Label form用法及代码示例
- HTML Track label用法及代码示例
- HTML DOM OptionGroup用法及代码示例
- HTML <label>用法及代码示例
- HTML label属性用法及代码示例
- HTML DOM Label用法及代码示例
- HTML <optgroup> label属性用法及代码示例
- HTML <option> label属性用法及代码示例
- HTML <track> label属性用法及代码示例
- HTML <label> form属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM OptionGroup label Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
