HTML DOM中的OptionGroup对象用于表示HTML <optgroup>元素。可以使用getElementById()方法访问<optgroup>元素。
属性值:该对象包含以下列出的两个属性值:
- disabled:它用于设置或返回是否禁用option-group元素。
- label:它用于设置或返回option-group元素的label属性的值。
用法:
document.getElementById("ID");
ID分配给<optgroup>元素的位置。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Optgroup Object
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<div>
A computer science portal for geeks
</div>
<h2>DOM OptionGroup Object</h2>
<select>
<optgroup id = "GFG" label = "Programming Languages">
<option value = "C">C</option>
<option value = "C++">C++</option>
<option value = "Java">Java</optgroup>
</select>
<br><br>
<button onclick = "Geeks()">
Submit
</button>
<p id = "sudo"></p>
<script>
function Geeks() {
var txt = document.getElementById("GFG").label;
document.getElementById("sudo").innerHTML = txt;
}
</script>
</body>
</html> 输出:
在点击按钮之前:

单击按钮后:

范例2:可以使用document.createElement方法创建OptionGroup对象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Optgroup Object
</title>
</head>
<body>
<h2>GeeksforGeeks</h1>
<h2>DOM OptionGroup Object</h2>
<select id = "GFG">
<option value = "C">C</option>
<option value = "C++">C++</option>
<option value = "Java">Java</optgroup>
</select>
<br><br>
<button onclick = "Geeks()">
Submit
</button>
<script>
function Geeks() {
var g = document.getElementById("GFG");
var f = document.createElement("OPTGROUP");
f.setAttribute("label",
"Object Oriented Programming");
f.appendChild(g.options[1]);
g.insertBefore(f, g.options[1]);
}
</script>
</body>
</html> 输出:
在单击按钮之前:

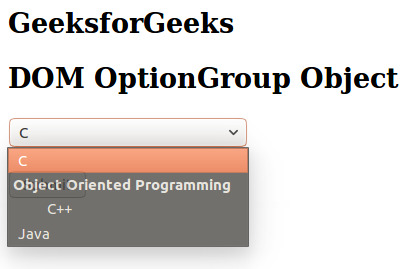
单击按钮后:

支持的浏览器:下面列出了DOM OptionGroup对象支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML OptionGroup label用法及代码示例
- HTML OptionGroup disabled用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM OptionGroup Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
