DOM HR 对象用于表示 HTML<hr>元素。这小时元素通过以下方式访问getElementById()。
属性:
- Align:它用于设置或返回水平元素的对齐方式。
- color:它用于设置或返回水平元素的颜色。
- noshade:它用于设置或返回水平元素中的 noshade 属性。
- size: 它用于设置或返回水平线的高度。
- width:它用于设置或返回水平线的宽度。
用法:
document.getElementById("ID");
其中“ID”表示元素id。
示例 1:在这个例子中,我们将看到使用DOM HR 对象。
html
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR Object</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM HR Object</h2>
<p>There is a horizontal
rule below this paragraph.</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG">
<p>This is a horizontal rule above this paragraph.</p>
<button onclick="myGeeks()">Try it</button>
<script>
function myGeeks() {
// Accessing 'hr' tag.
let x = document.getElementById("GFG");
x.style.display = "none";
}
</script>
</body>
</html>输出:

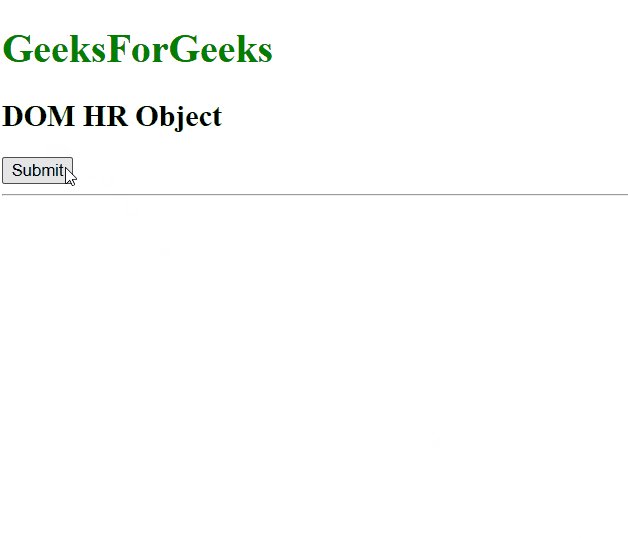
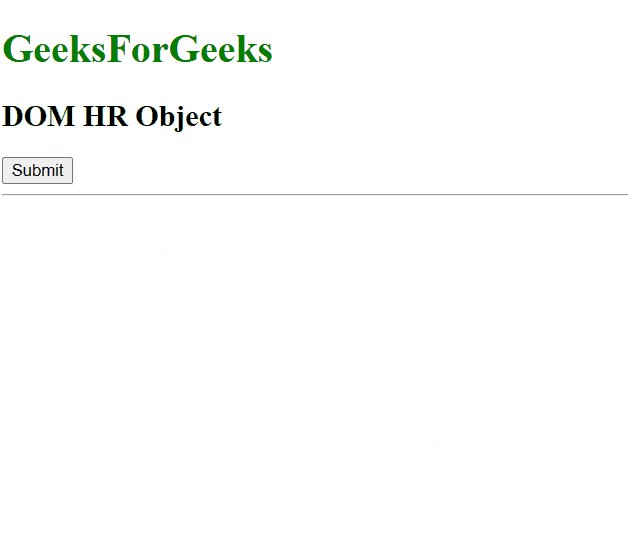
示例 2:HR 对象可以通过使用创建document.createElement 方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR Object
</title>
</head>
<body>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>DOM HR Object</h2>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
let g = document.createElement("HR");
document.body.appendChild(g);
}
</script>
</body>
</html>输出:

支持的浏览器: DOM HR Object 支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML DOM HR用法及代码示例
- HTML DOM History length属性用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Heading用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Heading align属性用法及代码示例
- HTML DOM HGroup用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM WheelEvent deltaY属性用法及代码示例
- HTML DOM WheelEvent deltaX属性用法及代码示例
- HTML DOM Video width属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Video textTracks属性用法及代码示例
- HTML DOM Video src属性用法及代码示例
- HTML DOM Video seeking属性用法及代码示例
- HTML DOM Video seekable属性用法及代码示例
- HTML DOM Video readyState属性用法及代码示例
- HTML DOM Video preload属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM HR Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
