HTML DOM Video 搜索属性返回一个布尔值 (true/false),对应于用户是否正在搜索(将当前播放移动到新位置)正在播放的视频。
用法
以下是语法 -
返回布尔值
mediaObject.seeking
让我们看一个例子HTML DOM Video seeking属性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video seeking</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-seeking</legend>
<video id="demo" width="320" onseeking="getTrackDetails()" onseeked="getTrackDetails()"
controls><source src="http://www.tutorialspoint.com/html5/foo.mp4"
type="video/mp4"></video><br>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
demo.autoplay =true;
function getTrackDetails() {
if(demo.seeking)
divDisplay.textContent = 'To understand the concept watch full video';
}
</script>
</body>
</html>输出
在寻找视频之前和之后 -

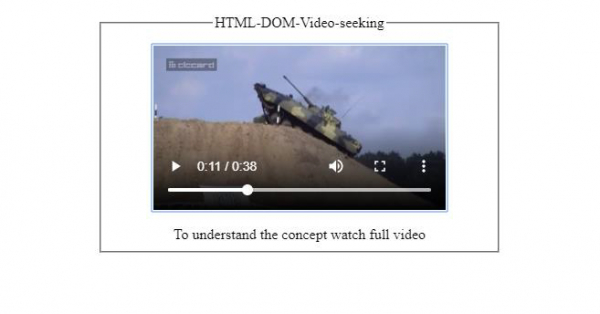
在寻找视频期间 -

相关用法
- HTML DOM Video seekable属性用法及代码示例
- HTML DOM Video src属性用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Video played属性用法及代码示例
- HTML DOM Video networkState属性用法及代码示例
- HTML DOM Video muted属性用法及代码示例
- HTML DOM Video paused属性用法及代码示例
- HTML DOM Video height属性用法及代码示例
- HTML DOM Video defaultMuted属性用法及代码示例
- HTML DOM Video controls属性用法及代码示例
- HTML DOM Video width属性用法及代码示例
- HTML DOM Video readyState属性用法及代码示例
- HTML DOM Video loop属性用法及代码示例
- HTML DOM Video duration属性用法及代码示例
- HTML DOM Video load()用法及代码示例
- HTML DOM Video textTracks属性用法及代码示例
- HTML DOM Video playbackRate属性用法及代码示例
- HTML DOM Video ended属性用法及代码示例
- HTML DOM Video poster属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Video seeking Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
