HTML DOM 视频控件属性返回/设置与是否启用视频的标准控件相对应的布尔值。
用法
以下是语法 -
返回布尔值 - 真/假
mediaObject.controls
将控件设置为 booleanValue
mediaObject.controls = booleanValue
这里,“booleanValue”可以是以下 -
| 布尔值 | 细节 |
|---|---|
| true | 它定义了视频将具有标准控件 |
| false | 它定义了视频不会有标准控件 |
让我们看一个例子Video controls属性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video controls</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-controls</legend>
<video id="demo" width="320" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Watch Video">
<input type="text" id="textSelect" placeholder="Full Name...">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
var demo = document.getElementById("demo");
demo.controls = false;
function getTrackDetails() {
if(textSelect.value !== ''){
demo.controls = true;
divDisplay.textContent = 'Thank you '+textSelect.value;
}
else
divDisplay.textContent = 'Please Provide Full Name to enable video'+textSelect.value;
}
</script>
</body>
</html>输出
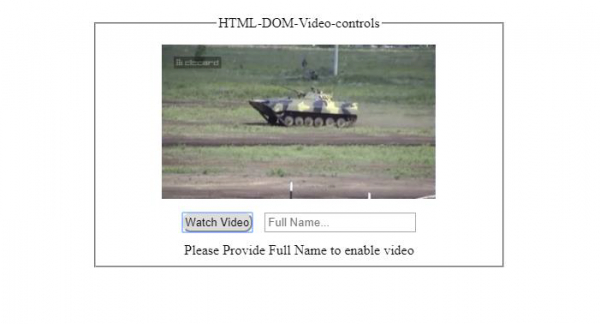
点击‘Watch Video’带有空输入字段的按钮 -

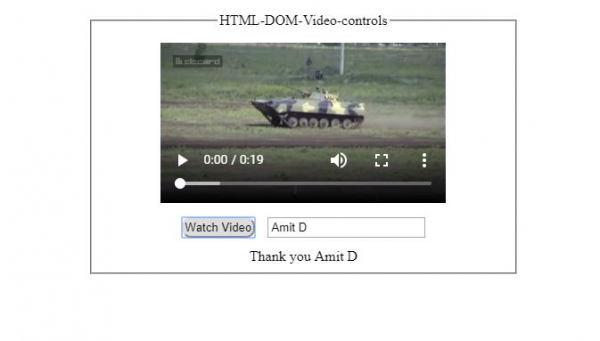
点击‘Watch Video’带有非空输入字段的按钮 -

相关用法
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Video seekable属性用法及代码示例
- HTML DOM Video played属性用法及代码示例
- HTML DOM Video networkState属性用法及代码示例
- HTML DOM Video muted属性用法及代码示例
- HTML DOM Video paused属性用法及代码示例
- HTML DOM Video height属性用法及代码示例
- HTML DOM Video defaultMuted属性用法及代码示例
- HTML DOM Video width属性用法及代码示例
- HTML DOM Video readyState属性用法及代码示例
- HTML DOM Video seeking属性用法及代码示例
- HTML DOM Video loop属性用法及代码示例
- HTML DOM Video duration属性用法及代码示例
- HTML DOM Video load()用法及代码示例
- HTML DOM Video textTracks属性用法及代码示例
- HTML DOM Video playbackRate属性用法及代码示例
- HTML DOM Video ended属性用法及代码示例
- HTML DOM Video poster属性用法及代码示例
- HTML DOM Video play()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Video controls Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
