HTML DOM 視頻控件屬性返回/設置與是否啟用視頻的標準控件相對應的布爾值。
用法
以下是語法 -
返回布爾值 - 真/假
mediaObject.controls
將控件設置為 booleanValue
mediaObject.controls = booleanValue
這裏,“booleanValue”可以是以下 -
| 布爾值 | 細節 |
|---|---|
| true | 它定義了視頻將具有標準控件 |
| false | 它定義了視頻不會有標準控件 |
讓我們看一個例子Video controls屬性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video controls</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-controls</legend>
<video id="demo" width="320" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Watch Video">
<input type="text" id="textSelect" placeholder="Full Name...">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
var demo = document.getElementById("demo");
demo.controls = false;
function getTrackDetails() {
if(textSelect.value !== ''){
demo.controls = true;
divDisplay.textContent = 'Thank you '+textSelect.value;
}
else
divDisplay.textContent = 'Please Provide Full Name to enable video'+textSelect.value;
}
</script>
</body>
</html>輸出
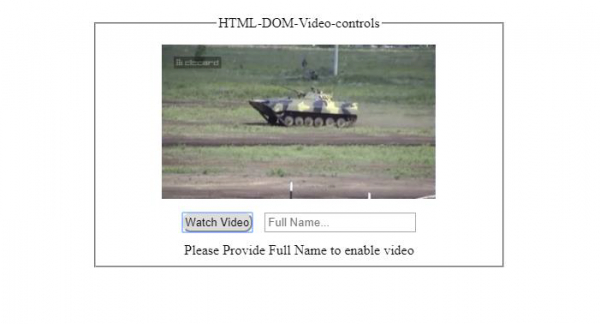
點擊‘Watch Video’帶有空輸入字段的按鈕 -

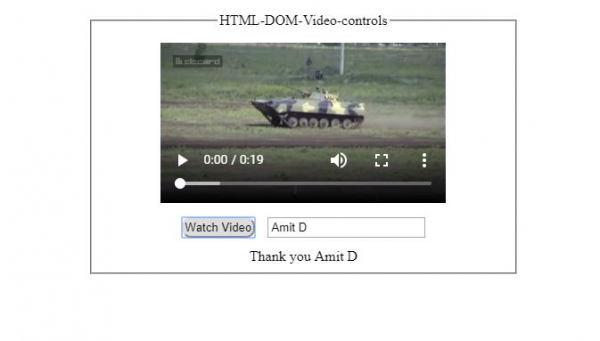
點擊‘Watch Video’帶有非空輸入字段的按鈕 -

相關用法
- HTML DOM Video canPlayType()用法及代碼示例
- HTML DOM Video volume屬性用法及代碼示例
- HTML DOM Video seekable屬性用法及代碼示例
- HTML DOM Video played屬性用法及代碼示例
- HTML DOM Video networkState屬性用法及代碼示例
- HTML DOM Video muted屬性用法及代碼示例
- HTML DOM Video paused屬性用法及代碼示例
- HTML DOM Video height屬性用法及代碼示例
- HTML DOM Video defaultMuted屬性用法及代碼示例
- HTML DOM Video width屬性用法及代碼示例
- HTML DOM Video readyState屬性用法及代碼示例
- HTML DOM Video seeking屬性用法及代碼示例
- HTML DOM Video loop屬性用法及代碼示例
- HTML DOM Video duration屬性用法及代碼示例
- HTML DOM Video load()用法及代碼示例
- HTML DOM Video textTracks屬性用法及代碼示例
- HTML DOM Video playbackRate屬性用法及代碼示例
- HTML DOM Video ended屬性用法及代碼示例
- HTML DOM Video poster屬性用法及代碼示例
- HTML DOM Video play()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Video controls Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
