HTML DOM Video 可搜索屬性返回一個 TimeRanges 對象,其中包含有關視頻的可搜索範圍長度及其開始、結束位置的信息。
用法
以下是語法 -
返回 TimeRanges 對象
mediaObject.seekable
讓我們看一個例子Video seekable屬性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video seekable</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-seekable</legend>
<video id="demo" width="320" controls><source
src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="How much free view time is left?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
function getTrackDetails() {
divDisplay.textContent = 'You are a premium viewer, so '+demo.seekable.start(0)+' -
'+demo.seekable.end(0)+' are seekable';
}
</script>
</body>
</html>輸出
點擊前‘How much free view time is left?’按鈕 -

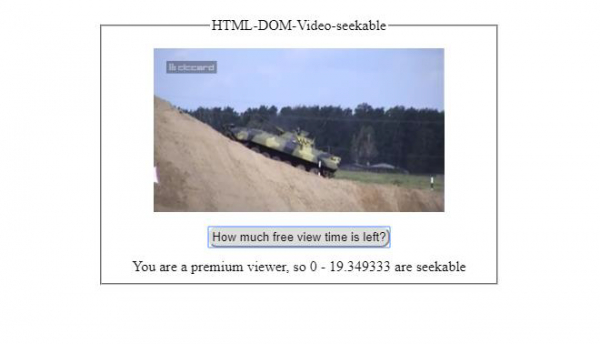
點擊‘後How much free view time is left?’按鈕 -

相關用法
- HTML DOM Video seeking屬性用法及代碼示例
- HTML DOM Video src屬性用法及代碼示例
- HTML DOM Video canPlayType()用法及代碼示例
- HTML DOM Video volume屬性用法及代碼示例
- HTML DOM Video played屬性用法及代碼示例
- HTML DOM Video networkState屬性用法及代碼示例
- HTML DOM Video muted屬性用法及代碼示例
- HTML DOM Video paused屬性用法及代碼示例
- HTML DOM Video height屬性用法及代碼示例
- HTML DOM Video defaultMuted屬性用法及代碼示例
- HTML DOM Video controls屬性用法及代碼示例
- HTML DOM Video width屬性用法及代碼示例
- HTML DOM Video readyState屬性用法及代碼示例
- HTML DOM Video loop屬性用法及代碼示例
- HTML DOM Video duration屬性用法及代碼示例
- HTML DOM Video load()用法及代碼示例
- HTML DOM Video textTracks屬性用法及代碼示例
- HTML DOM Video playbackRate屬性用法及代碼示例
- HTML DOM Video ended屬性用法及代碼示例
- HTML DOM Video poster屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Video seekable Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
