HTML DOM Video duration 屬性返回與視頻長度(以秒為單位)對應的數字。
NOTE- 對於直播流,它返回‘Inf’這是無限的,因為直播流沒有預定義的持續時間。
用法
以下是語法 -
返回字符串值
mediaObject.duration
讓我們看一個例子HTML DOM Video duration屬性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video duration</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-duration</legend>
<video id="demo" width="320" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="How many seconds of content is this video?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
function getTrackDetails() {
divDisplay.textContent = 'Duration:'+demo.duration+' seconds';
}
</script>
</body>
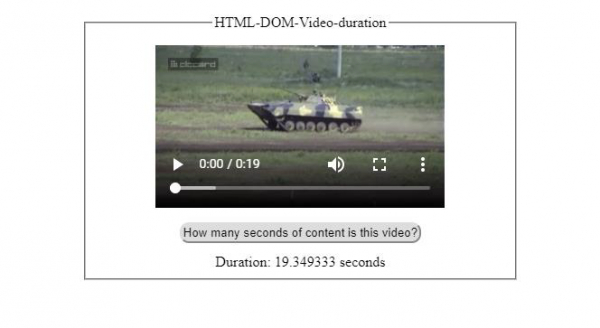
</html>輸出
點擊前‘How many seconds of content is this video?’按鈕 -

點擊‘後How many seconds of content is this video?’按鈕 -

相關用法
- HTML DOM Video defaultMuted屬性用法及代碼示例
- HTML DOM Video defaultPlaybackRate屬性用法及代碼示例
- HTML DOM Video canPlayType()用法及代碼示例
- HTML DOM Video volume屬性用法及代碼示例
- HTML DOM Video seekable屬性用法及代碼示例
- HTML DOM Video played屬性用法及代碼示例
- HTML DOM Video networkState屬性用法及代碼示例
- HTML DOM Video muted屬性用法及代碼示例
- HTML DOM Video paused屬性用法及代碼示例
- HTML DOM Video height屬性用法及代碼示例
- HTML DOM Video controls屬性用法及代碼示例
- HTML DOM Video width屬性用法及代碼示例
- HTML DOM Video readyState屬性用法及代碼示例
- HTML DOM Video seeking屬性用法及代碼示例
- HTML DOM Video loop屬性用法及代碼示例
- HTML DOM Video load()用法及代碼示例
- HTML DOM Video textTracks屬性用法及代碼示例
- HTML DOM Video playbackRate屬性用法及代碼示例
- HTML DOM Video ended屬性用法及代碼示例
- HTML DOM Video poster屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Video duration Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
