HTML DOM Video height 屬性返回/設置與媒體高度(以像素為單位)相對應的數字。
用法
以下是語法 -
返回height作為數字 (px)
mediaObject.height
環境height到一個數字 (px)
mediaObject.height = number
讓我們看一個例子Video height屬性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video height</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-height</legend>
<video id="demo" width="320" height="50" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Video Not Visible">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
function getTrackDetails() {
demo.height += 50;
divDisplay.textContent = 'Video height:'+demo.height;
}
</script>
</body>
</html>輸出
點擊前‘Video Not Visible’按鈕 -

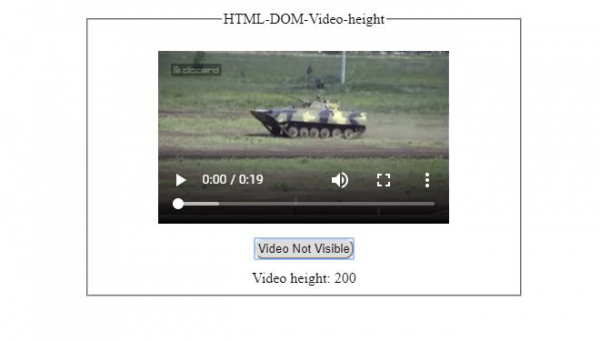
點擊‘Video Not Visible’按鈕 3 次 -

相關用法
- HTML DOM Video canPlayType()用法及代碼示例
- HTML DOM Video volume屬性用法及代碼示例
- HTML DOM Video seekable屬性用法及代碼示例
- HTML DOM Video played屬性用法及代碼示例
- HTML DOM Video networkState屬性用法及代碼示例
- HTML DOM Video muted屬性用法及代碼示例
- HTML DOM Video paused屬性用法及代碼示例
- HTML DOM Video defaultMuted屬性用法及代碼示例
- HTML DOM Video controls屬性用法及代碼示例
- HTML DOM Video width屬性用法及代碼示例
- HTML DOM Video readyState屬性用法及代碼示例
- HTML DOM Video seeking屬性用法及代碼示例
- HTML DOM Video loop屬性用法及代碼示例
- HTML DOM Video duration屬性用法及代碼示例
- HTML DOM Video load()用法及代碼示例
- HTML DOM Video textTracks屬性用法及代碼示例
- HTML DOM Video playbackRate屬性用法及代碼示例
- HTML DOM Video ended屬性用法及代碼示例
- HTML DOM Video poster屬性用法及代碼示例
- HTML DOM Video play()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Video height Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
