HTML DOM Video height 属性返回/设置与媒体高度(以像素为单位)相对应的数字。
用法
以下是语法 -
返回height作为数字 (px)
mediaObject.height
环境height到一个数字 (px)
mediaObject.height = number
让我们看一个例子Video height属性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video height</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-height</legend>
<video id="demo" width="320" height="50" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Video Not Visible">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
function getTrackDetails() {
demo.height += 50;
divDisplay.textContent = 'Video height:'+demo.height;
}
</script>
</body>
</html>输出
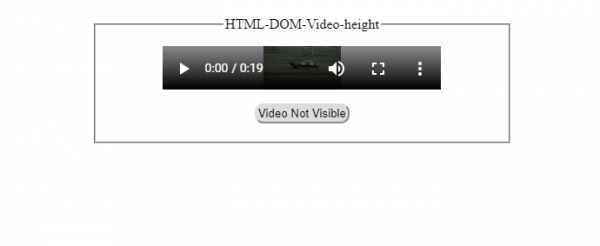
点击前‘Video Not Visible’按钮 -

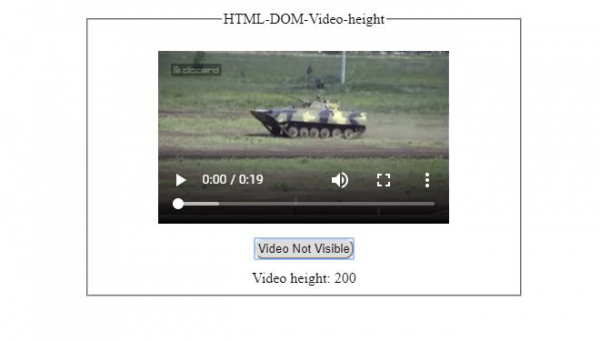
点击‘Video Not Visible’按钮 3 次 -

相关用法
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Video seekable属性用法及代码示例
- HTML DOM Video played属性用法及代码示例
- HTML DOM Video networkState属性用法及代码示例
- HTML DOM Video muted属性用法及代码示例
- HTML DOM Video paused属性用法及代码示例
- HTML DOM Video defaultMuted属性用法及代码示例
- HTML DOM Video controls属性用法及代码示例
- HTML DOM Video width属性用法及代码示例
- HTML DOM Video readyState属性用法及代码示例
- HTML DOM Video seeking属性用法及代码示例
- HTML DOM Video loop属性用法及代码示例
- HTML DOM Video duration属性用法及代码示例
- HTML DOM Video load()用法及代码示例
- HTML DOM Video textTracks属性用法及代码示例
- HTML DOM Video playbackRate属性用法及代码示例
- HTML DOM Video ended属性用法及代码示例
- HTML DOM Video poster属性用法及代码示例
- HTML DOM Video play()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Video height Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
