HTML DOM Video 可搜索属性返回一个 TimeRanges 对象,其中包含有关视频的可搜索范围长度及其开始、结束位置的信息。
用法
以下是语法 -
返回 TimeRanges 对象
mediaObject.seekable
让我们看一个例子Video seekable属性 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video seekable</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-seekable</legend>
<video id="demo" width="320" controls><source
src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="How much free view time is left?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
function getTrackDetails() {
divDisplay.textContent = 'You are a premium viewer, so '+demo.seekable.start(0)+' -
'+demo.seekable.end(0)+' are seekable';
}
</script>
</body>
</html>输出
点击前‘How much free view time is left?’按钮 -

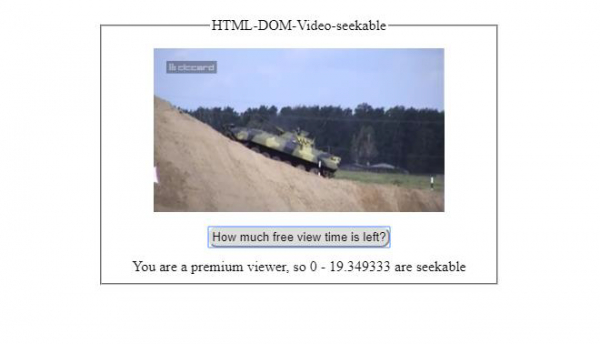
点击‘后How much free view time is left?’按钮 -

相关用法
- HTML DOM Video seeking属性用法及代码示例
- HTML DOM Video src属性用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Video played属性用法及代码示例
- HTML DOM Video networkState属性用法及代码示例
- HTML DOM Video muted属性用法及代码示例
- HTML DOM Video paused属性用法及代码示例
- HTML DOM Video height属性用法及代码示例
- HTML DOM Video defaultMuted属性用法及代码示例
- HTML DOM Video controls属性用法及代码示例
- HTML DOM Video width属性用法及代码示例
- HTML DOM Video readyState属性用法及代码示例
- HTML DOM Video loop属性用法及代码示例
- HTML DOM Video duration属性用法及代码示例
- HTML DOM Video load()用法及代码示例
- HTML DOM Video textTracks属性用法及代码示例
- HTML DOM Video playbackRate属性用法及代码示例
- HTML DOM Video ended属性用法及代码示例
- HTML DOM Video poster属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Video seekable Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
