DOM HR 對象用於表示 HTML<hr>元素。這小時元素通過以下方式訪問getElementById()。
屬性:
- Align:它用於設置或返回水平元素的對齊方式。
- color:它用於設置或返回水平元素的顏色。
- noshade:它用於設置或返回水平元素中的 noshade 屬性。
- size: 它用於設置或返回水平線的高度。
- width:它用於設置或返回水平線的寬度。
用法:
document.getElementById("ID");
其中“ID”表示元素id。
示例 1:在這個例子中,我們將看到使用DOM HR 對象。
html
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR Object</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM HR Object</h2>
<p>There is a horizontal
rule below this paragraph.</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG">
<p>This is a horizontal rule above this paragraph.</p>
<button onclick="myGeeks()">Try it</button>
<script>
function myGeeks() {
// Accessing 'hr' tag.
let x = document.getElementById("GFG");
x.style.display = "none";
}
</script>
</body>
</html>輸出:

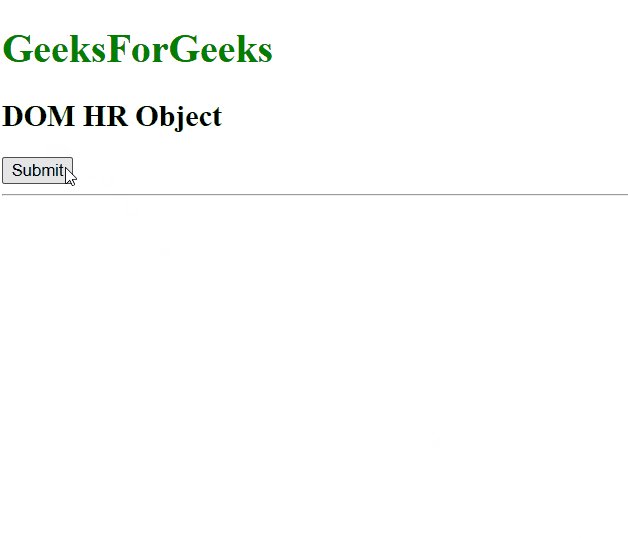
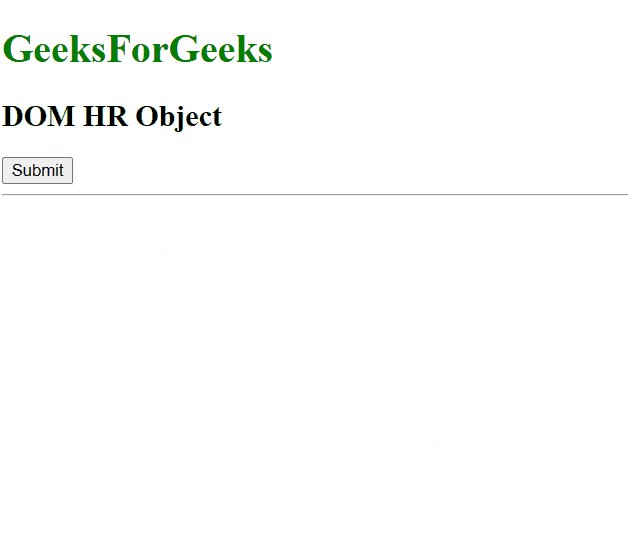
示例 2:HR 對象可以通過使用創建document.createElement 方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR Object
</title>
</head>
<body>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>DOM HR Object</h2>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
let g = document.createElement("HR");
document.body.appendChild(g);
}
</script>
</body>
</html>輸出:

支持的瀏覽器: DOM HR Object 支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM HR用法及代碼示例
- HTML DOM History length屬性用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Heading用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Heading align屬性用法及代碼示例
- HTML DOM HGroup用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM WheelEvent deltaY屬性用法及代碼示例
- HTML DOM WheelEvent deltaX屬性用法及代碼示例
- HTML DOM Video width屬性用法及代碼示例
- HTML DOM Video volume屬性用法及代碼示例
- HTML DOM Video textTracks屬性用法及代碼示例
- HTML DOM Video src屬性用法及代碼示例
- HTML DOM Video seeking屬性用法及代碼示例
- HTML DOM Video seekable屬性用法及代碼示例
- HTML DOM Video readyState屬性用法及代碼示例
- HTML DOM Video preload屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM HR Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
