HTML中的<hr>標記代表水平規則,用於在HTML頁麵中插入水平規則或主題分隔符以劃分或分隔文檔部分。 <hr>標簽是一個空標簽,不需要結束標簽。
標簽屬性:下表給出了<hr>標簽屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| Align | 剩下 中央 正確的 |
用於指定水平尺的對齊方式。 |
| noshade | noshade | 用於指定沒有陰影效果的條。 |
| size | pixels | 用於指定水平尺的高度。 |
| width | pixels | 用於指定水平尺的寬度。 |
用法:
<hr> ...
以下程序說明了HTML中的<hr>標簽:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>HTML hr tag</title>
</head>
<body>
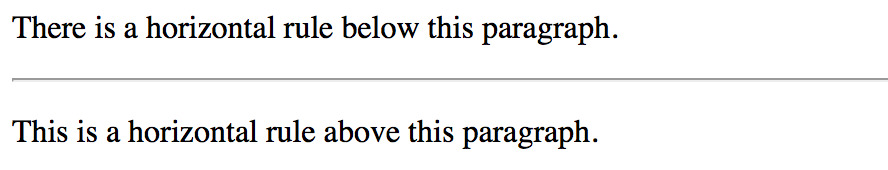
<p>There is a horizontal rule below this paragraph.</p>
<hr>
<p>This is a horizontal rule above this paragraph.</p>
</body>
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>hr tag with attributes</title>
</head>
<body>
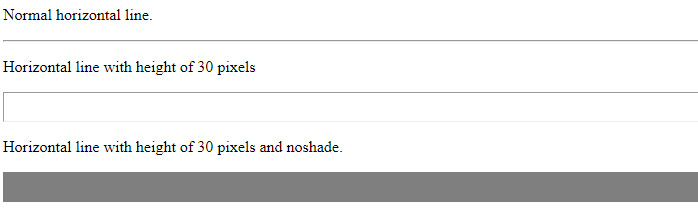
<p>Normal horizontal line.</p>
<hr>
<p>Horizontal line with height of 30 pixels</p>
<hr size="30">
<p>Horizontal line with height of 30 pixels
and noshade.</p>
<hr size="30" noshade>
</body>
</html>輸出:

支持的瀏覽器:<hr>標簽支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
- HTML <dfn>用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | <hr> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
