HTML中的<style>標記可幫助我們修改在頁麵中查看的文本。此修改包括更改字體大小,字體係列,字體顏色等。不僅文本,而且我們都可以更改頁麵主體部分的樣式。現在,讓我們看一下樣式的各種屬性以及標簽還支持什麽。
用法:
<tagname style="property:value;">
- 標記名包括<p>,<body>,從<h1>到<h6>等。
- 該屬性是從CSS借來的,例如color,font-size,font-family等。
- 該值也從CSS借用。
- HTML字體家族:字體係列會更改文本的字體樣式,並且可以在任何文本書寫標簽(例如<p>或標題標簽)中使用。這些字體係列包括您在Microsoft Office或任何其他基於寫作的軟件中找到的所有名稱。
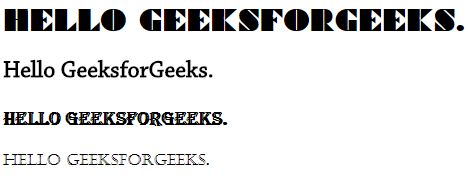
例:<html> <head> <title>Font Family</title> </head> <body> <h1 style="font-family:commanders;">Hello GeeksforGeeks.</h1> <h2 style="font-family:Chaparral Pro Light;">Hello GeeksforGeeks.</h2> <h3 style="font-family:algerian;">Hello GeeksforGeeks.</h3> <p style="font-family:Castellar;">Hello GeeksforGeeks.</p> </body> </html>輸出:

- HTML字體大小:字體大小會更改文本的大小,這也可以在任何文字書寫標簽(例如<p>或標題標簽)中使用。可以使用“%”給出單位,也可以包含像素或其他單位。
例:<html> <head> <title>Font Size</title> </head> <body> <h1 style="font-size:80%;">Hello GeeksforGeeks.</h1> <h2 style="font-size:150%;">Hello GeeksforGeeks.</h2> <h3 style="font-size:20px;">Hello GeeksforGeeks.</h3> <p style="font-size:30px;">Hello GeeksforGeeks.</p> </body> </html>輸出:

-
HTML字體顏色:字體顏色標簽可更改文本的顏色,並且可以在任何文本書寫標簽(例如<p>或標題標簽)中使用。我們既可以使用顏色的名稱,也可以使用主要在Photoshop中使用的顏色代碼。有關各種顏色代碼或要從各種顏色範圍中進行選擇,請參閱HTML顏色代碼。例子:
<html> <head> <title>Font Color</title> </head> <body> <h1 style="color:red;">Hello GeeksforGeeks.</h1> <h2 style="color:#8CCEF9;">Hello GeeksforGeeks.</h2> <h3 style="color:green;">Hello GeeksforGeeks.</h3> <p style="color:#810CA6;">Hello GeeksforGeeks.</p> </body> </html>輸出:

- HTML文本對齊:文本對齊標記用於更改文本的對齊方式,包括居中對齊,左對齊或右對齊。
例:
<html> <head> <title>Text Align</title> </head> <body> <h1 style="text-align:left;">Hello GeeksforGeeks.</h1> <h2 style="text-align:center;">Hello GeeksforGeeks.</h2> <p style="text-align:right;">Hello GeeksforGeeks.</h2> </body> </html>輸出:

- HTML背景顏色:使用此屬性,我們可以更改背景頁麵或網頁的顏色。該屬性與body標簽一起使用以更改整個主體的顏色。它也可以與文本標簽一起使用,以更改文本塊的顏色。
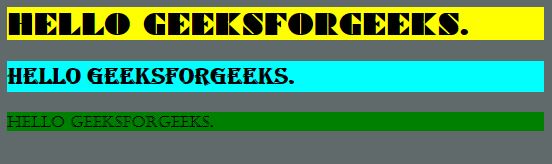
例:<html> <head> <title>Background Color</title> </head> <body style="background-color:#616A6B;"> <h1 style="font-family:commanders; background-color:yellow;">Hello GeeksforGeeks.</h1> <h2 style="font-family:algerian; background-color:cyan;">Hello GeeksforGeeks.</h2> <p style="font-family:Castellar; background-color:green;">Hello GeeksforGeeks.</p> </body> </html>輸出:

現在,我們還學習了一個新東西,即可以在單個<style>標記內,通過使用分號來添加各種屬性,如上例所示。
Application of CSS
由於我們已經學習了如何在向HTML元素提供CSS屬性時使用style屬性,因此我們來看看如何在CSS中使用它們。 CSS屬性可以在head標記內的style標記內提及。通過提及h1或p之類的唯一標記,可以為每個元素提供獨特的屬性,如果有多個元素,我們可以為每個元素分配唯一的id或類,以區別於其他元素。
例:
<html>
<head>
<title>CSS</title>
<!--CSS properties applied inside this style tag-->
<style>
body{
background-color:#616A6B;
}
h1{
font-family:commanders;
background-color:yellow;
}
h2{
font-family:algerian;
background-color:cyan;
}
#first{
font-family:Castellar;
background-color:green;
color:blue;
}
.second{
text-align:right;
background-color:white;
font-size:30px;
color:red;
}
</style>
</head>
<body>
<h1>Hello GeeksforGeeks.</h1>
<h2>Hello GeeksforGeeks.</h2>
<p id = "first">Hello GeeksforGeeks.</p>
<p class = "second">Welcome Geeks</p>
</body>
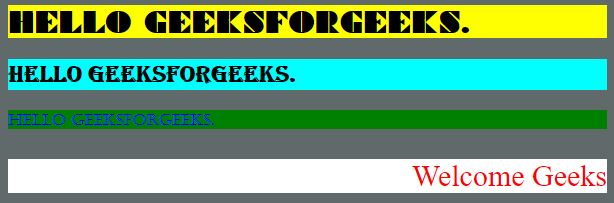
</html>輸出:

支持的瀏覽器:支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
注:本文由純淨天空篩選整理自GeeksforGeeks大神的英文原創作品 HTML | Style Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
