此標記用於在下拉列表中創建一組相同類別的選項。如果項目列表很長,則需要<optgroup>標記。
屬性
- label
- Disabled
標簽:用於指定optgroup的標簽。
例:
<!DOCTYPE html>
<html>
<head>
<title>optgroup tag</title>
<style>
body {
text-align:center;
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
}
.geeks {
font-size:17px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks
</div>
<h2><optgroup> Tag</h2>
<select>
<optgroup label="Programming Languages">
<option value="C">C</option>
<option value="C++">C++</option>
<option value="Java">Java</optgroup>
<optgroup label="Scripting Language">
<option value="JavaScript">JavaScript</option>
<option value="PHP">PHP</option>
<option value="Shell">Shell</option>
</optgroup>
</select>
</body>
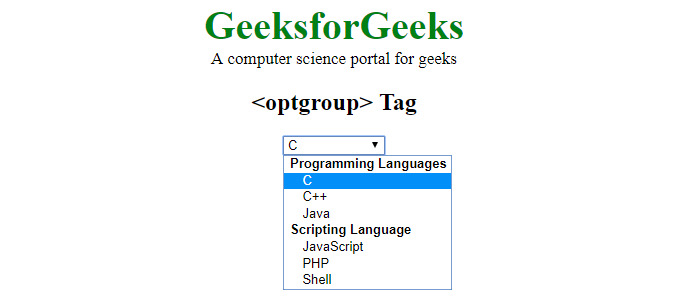
</html> 輸出:

禁用的:用於禁用列表中的option-group。
例:
<!DOCTYPE html>
<html>
<head>
<title>optgroup tag</title>
<style>
body {
text-align:center;
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
}
.geeks {
font-size:17px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks
</div>
<h2><optgroup> Tag</h2>
<select>
<optgroup label="Programming Languages">
<option value="C">C</option>
<option value="C++">C++</option>
<option value="Java">Java</optgroup>
<optgroup label="Scripting Language" disabled>
<option value="JavaScript">JavaScript</option>
<option value="PHP">PHP</option>
<option value="Shell">Shell</option>
</optgroup>
</select>
</body>
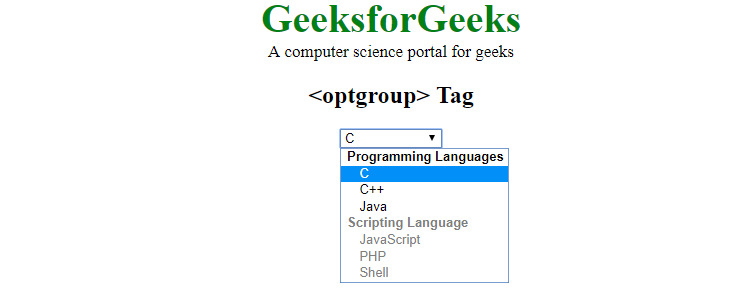
</html> 輸出:

支持的瀏覽器:以下瀏覽器支持的<optgroup>標記。
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
- HTML <dfn>用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <optgroup> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
