此标记用于在下拉列表中创建一组相同类别的选项。如果项目列表很长,则需要<optgroup>标记。
属性
- label
- Disabled
标签:用于指定optgroup的标签。
例:
<!DOCTYPE html>
<html>
<head>
<title>optgroup tag</title>
<style>
body {
text-align:center;
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
}
.geeks {
font-size:17px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks
</div>
<h2><optgroup> Tag</h2>
<select>
<optgroup label="Programming Languages">
<option value="C">C</option>
<option value="C++">C++</option>
<option value="Java">Java</optgroup>
<optgroup label="Scripting Language">
<option value="JavaScript">JavaScript</option>
<option value="PHP">PHP</option>
<option value="Shell">Shell</option>
</optgroup>
</select>
</body>
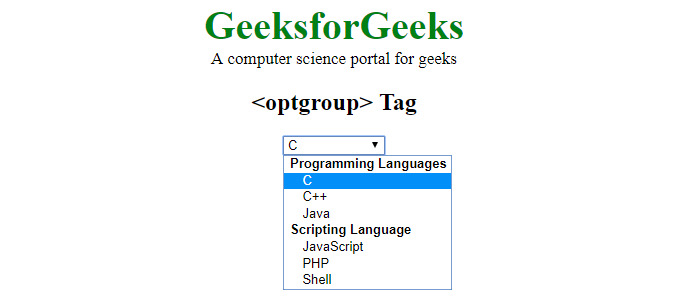
</html> 输出:

禁用的:用于禁用列表中的option-group。
例:
<!DOCTYPE html>
<html>
<head>
<title>optgroup tag</title>
<style>
body {
text-align:center;
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
}
.geeks {
font-size:17px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks
</div>
<h2><optgroup> Tag</h2>
<select>
<optgroup label="Programming Languages">
<option value="C">C</option>
<option value="C++">C++</option>
<option value="Java">Java</optgroup>
<optgroup label="Scripting Language" disabled>
<option value="JavaScript">JavaScript</option>
<option value="PHP">PHP</option>
<option value="Shell">Shell</option>
</optgroup>
</select>
</body>
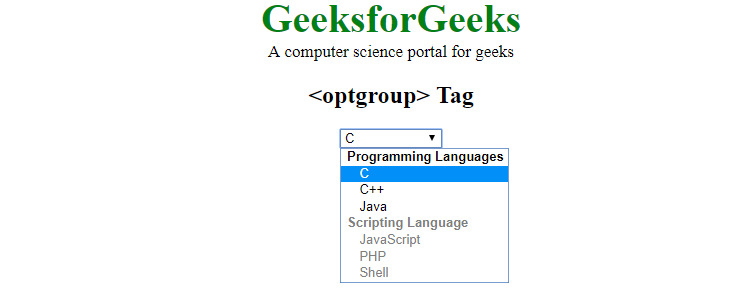
</html> 输出:

支持的浏览器:以下浏览器支持的<optgroup>标记。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
- HTML <dfn>用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <optgroup> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
