Section标签定义文档的章节,例如章节,页眉,页脚或任何其他章节。 section标签将内容分为小节和小节。如果需要两个页眉或页脚或文档的其他任何部分,则使用section标签。 Section标签将相关内容的通用块分组。 section标签的主要优点是,它是一个语义元素,向浏览器和开发人员都描述了其含义。
用法:
<section> Section Contents </section>
区段标签用于分配内容,即,它分配区段和子区段。
例:
<!DOCTYPE html>
<html>
<head>
<title>Section tag</title>
</head>
<body>
<section>
<h1>Geeksforgeeek:Section 1</h1>
<p>Content of section 1</p>
</section>
<section>
<h1>GeeksforGeeks:Section 2</h1>
<p>Content of section 2</p>
</section>
<section>
<h1>GeeksforGeeks:Section 3</h1>
<p>Content of section 3</p>
</section>
</body>
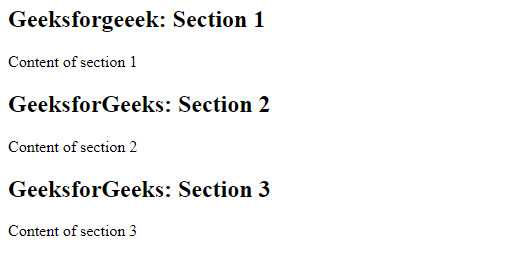
</html> 输出:

嵌套部分标签:section标签可以嵌套。如果文本包含相同的font属性,则subsection的字体大小小于section标签。小节标签用于组织复杂的文档。经验法则是,该部分应在逻辑上出现在文档的轮廓中。
例:
<!DOCTYPE html>
<html>
<head>
<title>Section tag</title>
</head>
<body>
<section>
<h1>Geeksforgeeek:Section 1</h1>
<p>Content of section 1</p>
<section>
<h1>Subsection</h1>
<h1>Subsection</h1>
</section>
</section>
<section>
<h1>GeeksforGeeks:Section 2</h1>
<p>Content of section 2</p>
<section>
<h1>Subsection</h1>
<h1>Subsection</h1>
</section>
</section>
</body>
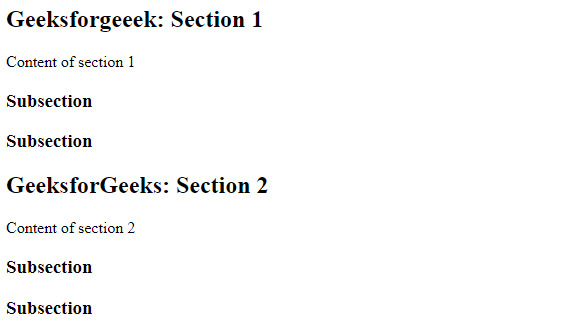
</html> 输出:

支持的浏览器:支持section标记的浏览器是:
- Google chrome 6.0及更高版本
- Internet Explorer 9.0及以上
- Mozilla 4.0及更高版本
- Opera 11.1以上
- Safari 5.0及更高版本
相关用法
- HTML <html>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
- HTML <dfn>用法及代码示例
注:本文由纯净天空筛选整理自Sathwika123大神的英文原创作品 HTML | <section> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
