HTML中的<picture>标签用于为web-developers提供灵活性以指定图像资源。 <picture>标签包含<source>和<img>标签。设置属性值以加载更合适的图像。 <img>元素用于图片声明块的最后一个子元素。 <img>元素用于为不支持该元素的浏览器或没有匹配的源标签提供向后兼容性。
用法:
<picture>
Image and source tag
<picture>
下面的示例说明了HTML中的<picture>标签:
例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>
HTML picture Tag
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML <picture> Tag</h2>
<picture>
<source media="(min-width:700px)" srcset=
"https://media.geeksforgeeks.org/wp-content/uploads/20190825000042/geeks-221.png">
<source media="(min-width:450px)" srcset
="https://media.geeksforgeeks.org/wp-content/uploads/20190802021607/geeks14.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="GFG" style="width:auto;">
</picture>
</body>
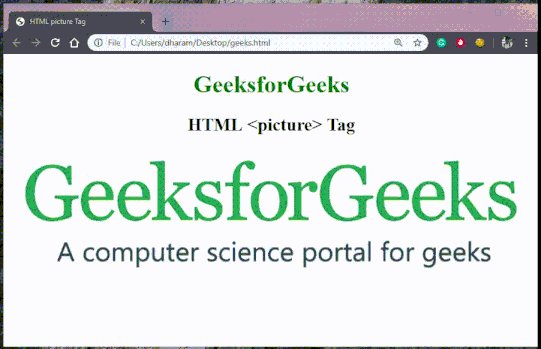
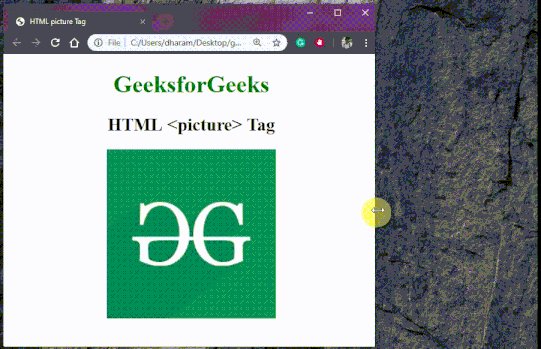
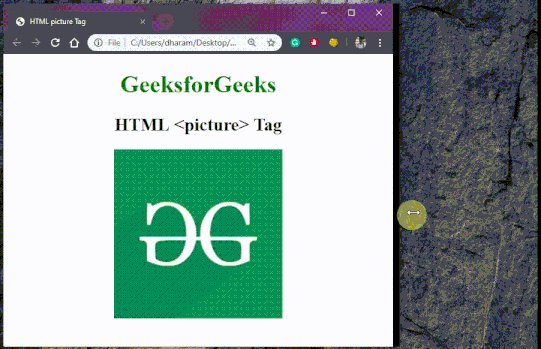
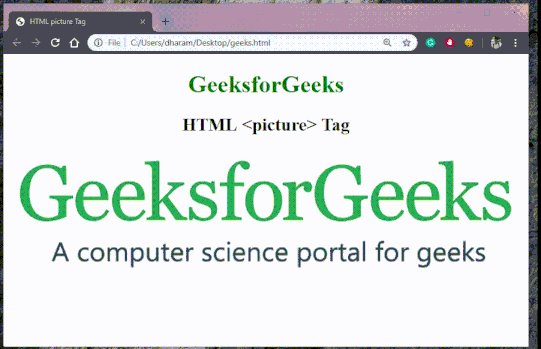
</html>输出:

支持的浏览器:下面列出了HTML <picture>标记支持的浏览器:
- 谷歌浏览器38.0
- Internet Explorer 13.0
- Firefox 38.0
- Safari 9.1
- Opera 25.0
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
- HTML <dfn>用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | <picture> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
