HTML中的<style>标记可帮助我们修改在页面中查看的文本。此修改包括更改字体大小,字体系列,字体颜色等。不仅文本,而且我们都可以更改页面主体部分的样式。现在,让我们看一下样式的各种属性以及标签还支持什么。
用法:
<tagname style="property:value;">
- 标记名包括<p>,<body>,从<h1>到<h6>等。
- 该属性是从CSS借来的,例如color,font-size,font-family等。
- 该值也从CSS借用。
- HTML字体家族:字体系列会更改文本的字体样式,并且可以在任何文本书写标签(例如<p>或标题标签)中使用。这些字体系列包括您在Microsoft Office或任何其他基于写作的软件中找到的所有名称。
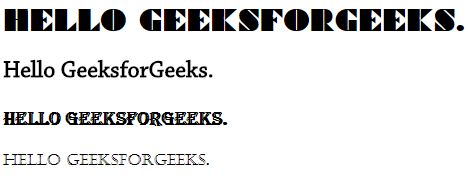
例:<html> <head> <title>Font Family</title> </head> <body> <h1 style="font-family:commanders;">Hello GeeksforGeeks.</h1> <h2 style="font-family:Chaparral Pro Light;">Hello GeeksforGeeks.</h2> <h3 style="font-family:algerian;">Hello GeeksforGeeks.</h3> <p style="font-family:Castellar;">Hello GeeksforGeeks.</p> </body> </html>输出:

- HTML字体大小:字体大小会更改文本的大小,这也可以在任何文字书写标签(例如<p>或标题标签)中使用。可以使用“%”给出单位,也可以包含像素或其他单位。
例:<html> <head> <title>Font Size</title> </head> <body> <h1 style="font-size:80%;">Hello GeeksforGeeks.</h1> <h2 style="font-size:150%;">Hello GeeksforGeeks.</h2> <h3 style="font-size:20px;">Hello GeeksforGeeks.</h3> <p style="font-size:30px;">Hello GeeksforGeeks.</p> </body> </html>输出:

-
HTML字体颜色:字体颜色标签可更改文本的颜色,并且可以在任何文本书写标签(例如<p>或标题标签)中使用。我们既可以使用颜色的名称,也可以使用主要在Photoshop中使用的颜色代码。有关各种颜色代码或要从各种颜色范围中进行选择,请参阅HTML颜色代码。例子:
<html> <head> <title>Font Color</title> </head> <body> <h1 style="color:red;">Hello GeeksforGeeks.</h1> <h2 style="color:#8CCEF9;">Hello GeeksforGeeks.</h2> <h3 style="color:green;">Hello GeeksforGeeks.</h3> <p style="color:#810CA6;">Hello GeeksforGeeks.</p> </body> </html>输出:

- HTML文本对齐:文本对齐标记用于更改文本的对齐方式,包括居中对齐,左对齐或右对齐。
例:
<html> <head> <title>Text Align</title> </head> <body> <h1 style="text-align:left;">Hello GeeksforGeeks.</h1> <h2 style="text-align:center;">Hello GeeksforGeeks.</h2> <p style="text-align:right;">Hello GeeksforGeeks.</h2> </body> </html>输出:

- HTML背景颜色:使用此属性,我们可以更改背景页面或网页的颜色。该属性与body标签一起使用以更改整个主体的颜色。它也可以与文本标签一起使用,以更改文本块的颜色。
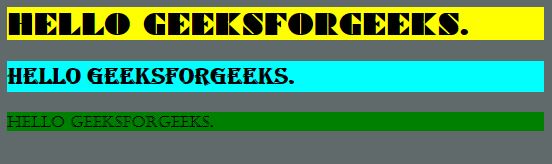
例:<html> <head> <title>Background Color</title> </head> <body style="background-color:#616A6B;"> <h1 style="font-family:commanders; background-color:yellow;">Hello GeeksforGeeks.</h1> <h2 style="font-family:algerian; background-color:cyan;">Hello GeeksforGeeks.</h2> <p style="font-family:Castellar; background-color:green;">Hello GeeksforGeeks.</p> </body> </html>输出:

现在,我们还学习了一个新东西,即可以在单个<style>标记内,通过使用分号来添加各种属性,如上例所示。
Application of CSS
由于我们已经学习了如何在向HTML元素提供CSS属性时使用style属性,因此我们来看看如何在CSS中使用它们。 CSS属性可以在head标记内的style标记内提及。通过提及h1或p之类的唯一标记,可以为每个元素提供独特的属性,如果有多个元素,我们可以为每个元素分配唯一的id或类,以区别于其他元素。
例:
<html>
<head>
<title>CSS</title>
<!--CSS properties applied inside this style tag-->
<style>
body{
background-color:#616A6B;
}
h1{
font-family:commanders;
background-color:yellow;
}
h2{
font-family:algerian;
background-color:cyan;
}
#first{
font-family:Castellar;
background-color:green;
color:blue;
}
.second{
text-align:right;
background-color:white;
font-size:30px;
color:red;
}
</style>
</head>
<body>
<h1>Hello GeeksforGeeks.</h1>
<h2>Hello GeeksforGeeks.</h2>
<p id = "first">Hello GeeksforGeeks.</p>
<p class = "second">Welcome Geeks</p>
</body>
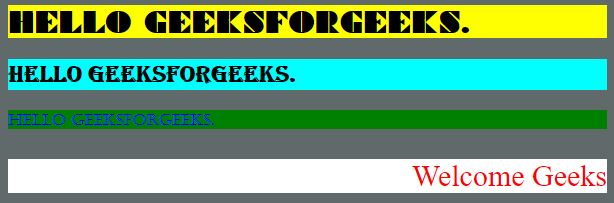
</html>输出:

支持的浏览器:支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
注:本文由纯净天空筛选整理自GeeksforGeeks大神的英文原创作品 HTML | Style Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
