HTML框架用于将Web浏览器窗口划分为多个部分,其中每个部分都可以分别加载。框架集标记是浏览器窗口中框架的集合。
创建框架:在HTML浏览器中使用框架集标签来使用框架,而不是使用body标签。但是此标记在HTML 5中已弃用。frameset标记用于定义如何划分浏览器。每个框架都由frame标记指示,并且本质上定义了应在该框架中打开哪个HTML文档。要定义水平框架,请使用HTML文档中的frame标签的row属性,而要定义垂直框架,请使用HTML文档中的frame标签的col属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames using row attribute</title>
</head>
<frameset rows = "20%, 60%, 20%">
<frame name = "top" src =
"C:/Users/dharam/Desktop/attr1.png" />
<frame name = "main" src =
"C:/Users/dharam/Desktop/gradient3.png" />
<frame name = "bottom" src =
"C:/Users/dharam/Desktop/col_last.png" />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html> 输出:上面的示例本质上用于创建三个水平框架:使用frameset标签的row属性创建顶部,中间和底部,而noframe标签用于不支持noframe的浏览器。

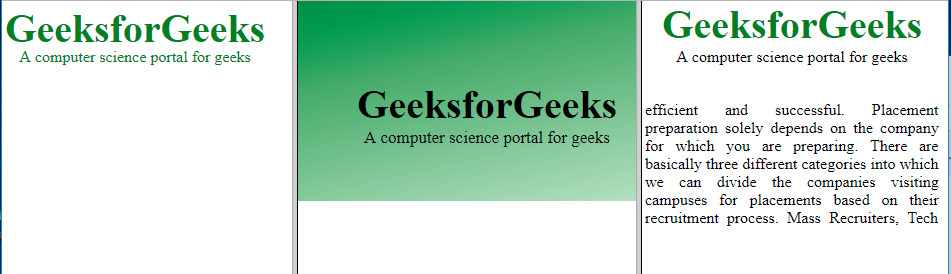
例:此示例说明了框架集标记的col属性。
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames Using col Attribute</title>
</head>
<frameset cols = "30%, 40%, 30%">
<frame name = "top" src =
"C:/Users/dharam/Desktop/attr1.png" />
<frame name = "main" src =
"C:/Users/dharam/Desktop/gradient3.png" />
<frame name = "bottom" src =
"C:/Users/dharam/Desktop/col_last.png" />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html> 输出:上面的示例主要用于使用frameset标签的col属性创建三个垂直框架:左,中和右。

框架集标记的属性:
- cols:cols属性用于在Web浏览器中创建垂直框架。此属性本质上用于定义frameset标签内的列数及其大小。
列的大小或宽度是通过以下方式在框架集中设置的:- 使用绝对值(以像素为单位)
Example:<frameset cols = "300, 400, 300">
- 使用百分比值
Example:<frameset cols = "30%, 40%, 30%">
- 使用通配符值:
Example:<frameset cols = "30%, *, 30%">
在上面的示例中,*将使用剩余的百分比来创建垂直框架。
- 使用绝对值(以像素为单位)
- rows:rows属性用于在Web浏览器中创建水平框架。此属性用于在frameset标签内定义行数及其大小。
行的大小或每行的高度使用以下方式:- 使用绝对值(以像素为单位)
Example:
<frameset rows = "300, 400, 300">
- 使用百分比值
Example:<frameset rows = "30%, 40%, 30%">
- 使用通配符值
Example:<frameset rows = "30%, *, 30%">
在上面的示例中,*将使用剩余的百分比来创建水平框架。
- 使用绝对值(以像素为单位)
- border:frameset标签的此属性定义每个帧的边框宽度(以像素为单位)。零值用于无边界。
Example:<frameset border="4" frameset>
- frameborder:frameset标签的此属性用于指定是否应在帧之间显示三维边框,为此使用两个值0和1,其中0定义为无边框,值1表示是,将存在边框。
- framespacing:frameset标签的此属性用于指定框架集中框架之间的间距。这可以采用任何整数值作为参数,该参数本质上表示像素值。
Example:<framespacing="20"> It means there will be 20 pixel spacing between the frames
- name:此属性用于为框架命名。它将一帧与另一帧区分开。它还用于指示文档应装入的框架。
Example:<frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" />
在这里,我们使用三个框架,名称分别为左中和右。
- src:frame标签中的此属性本质上用于定义应加载到框架中的源文件。src的值可以是任何url。
Example:<frame name = "left" src = "/html/left.htm" />
在上面的示例中,保留了框架名称,并且将从“/html/left.htm”的框架中加载源文件。
- marginwidth:frame标签中的此属性用于指定边框和左右框架内容之间的像素宽度。
Example:<frame marginwidth="20">
- marginheight:frame标签中的此属性用于指定边框与上下边框内容之间的像素高度。
Example:<frame marginheight="20">
- scrollbar:要控制框架中滚动条的外观,请在框架标签中使用scrollbar属性。本质上,这是用来控制滚动条的外观的。此属性的值可以是“是”,“否”,“自动”。如果值no表示没有滚动条出现。
Example:<frame scrollbar="no">
- 它允许用户在单个网页中查看多个文档。
- 它在单个框架集中从不同服务器加载页面。
- 不支持框架的旧版浏览器可以使用标记进行寻址。
- 框架会使网站的制作变得复杂。
- 用户无法为框架内查看的任何网页添加书签。
- 浏览器的“后退”按钮可能无法如用户所愿。
- 使用过多的帧会在服务器上增加工作量。
- 许多旧的网络浏览器不支持框架。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
帧标记的属性:
好处:
缺点:由于其某些缺点,因此很少在Web浏览器中使用。
注意:HTML5不支持此标记。
支持的浏览器:下面列出了<frame>标记支持的浏览器:
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <main>用法及代码示例
- HTML <dfn>用法及代码示例
注:本文由纯净天空筛选整理自Akashkumar17大神的英文原创作品 HTML | <frame> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
