HTML框架用於將Web瀏覽器窗口劃分為多個部分,其中每個部分都可以分別加載。框架集標記是瀏覽器窗口中框架的集合。
創建框架:在HTML瀏覽器中使用框架集標簽來使用框架,而不是使用body標簽。但是此標記在HTML 5中已棄用。frameset標記用於定義如何劃分瀏覽器。每個框架都由frame標記指示,並且本質上定義了應在該框架中打開哪個HTML文檔。要定義水平框架,請使用HTML文檔中的frame標簽的row屬性,而要定義垂直框架,請使用HTML文檔中的frame標簽的col屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames using row attribute</title>
</head>
<frameset rows = "20%, 60%, 20%">
<frame name = "top" src =
"C:/Users/dharam/Desktop/attr1.png" />
<frame name = "main" src =
"C:/Users/dharam/Desktop/gradient3.png" />
<frame name = "bottom" src =
"C:/Users/dharam/Desktop/col_last.png" />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html> 輸出:上麵的示例本質上用於創建三個水平框架:使用frameset標簽的row屬性創建頂部,中間和底部,而noframe標簽用於不支持noframe的瀏覽器。

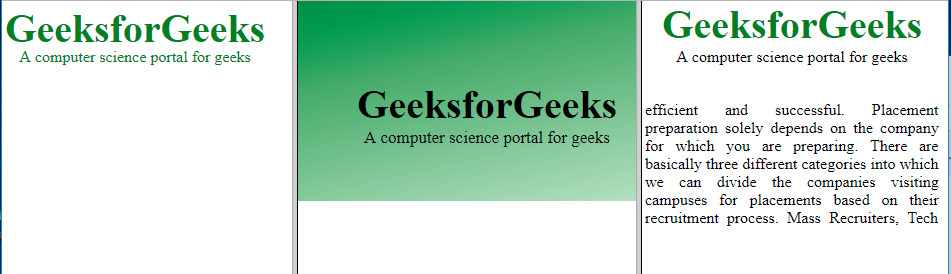
例:此示例說明了框架集標記的col屬性。
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames Using col Attribute</title>
</head>
<frameset cols = "30%, 40%, 30%">
<frame name = "top" src =
"C:/Users/dharam/Desktop/attr1.png" />
<frame name = "main" src =
"C:/Users/dharam/Desktop/gradient3.png" />
<frame name = "bottom" src =
"C:/Users/dharam/Desktop/col_last.png" />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html> 輸出:上麵的示例主要用於使用frameset標簽的col屬性創建三個垂直框架:左,中和右。

框架集標記的屬性:
- cols:cols屬性用於在Web瀏覽器中創建垂直框架。此屬性本質上用於定義frameset標簽內的列數及其大小。
列的大小或寬度是通過以下方式在框架集中設置的:- 使用絕對值(以像素為單位)
Example:<frameset cols = "300, 400, 300">
- 使用百分比值
Example:<frameset cols = "30%, 40%, 30%">
- 使用通配符值:
Example:<frameset cols = "30%, *, 30%">
在上麵的示例中,*將使用剩餘的百分比來創建垂直框架。
- 使用絕對值(以像素為單位)
- rows:rows屬性用於在Web瀏覽器中創建水平框架。此屬性用於在frameset標簽內定義行數及其大小。
行的大小或每行的高度使用以下方式:- 使用絕對值(以像素為單位)
Example:
<frameset rows = "300, 400, 300">
- 使用百分比值
Example:<frameset rows = "30%, 40%, 30%">
- 使用通配符值
Example:<frameset rows = "30%, *, 30%">
在上麵的示例中,*將使用剩餘的百分比來創建水平框架。
- 使用絕對值(以像素為單位)
- border:frameset標簽的此屬性定義每個幀的邊框寬度(以像素為單位)。零值用於無邊界。
Example:<frameset border="4" frameset>
- frameborder:frameset標簽的此屬性用於指定是否應在幀之間顯示三維邊框,為此使用兩個值0和1,其中0定義為無邊框,值1表示是,將存在邊框。
- framespacing:frameset標簽的此屬性用於指定框架集中框架之間的間距。這可以采用任何整數值作為參數,該參數本質上表示像素值。
Example:<framespacing="20"> It means there will be 20 pixel spacing between the frames
- name:此屬性用於為框架命名。它將一幀與另一幀區分開。它還用於指示文檔應裝入的框架。
Example:<frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" />
在這裏,我們使用三個框架,名稱分別為左中和右。
- src:frame標簽中的此屬性本質上用於定義應加載到框架中的源文件。src的值可以是任何url。
Example:<frame name = "left" src = "/html/left.htm" />
在上麵的示例中,保留了框架名稱,並且將從“/html/left.htm”的框架中加載源文件。
- marginwidth:frame標簽中的此屬性用於指定邊框和左右框架內容之間的像素寬度。
Example:<frame marginwidth="20">
- marginheight:frame標簽中的此屬性用於指定邊框與上下邊框內容之間的像素高度。
Example:<frame marginheight="20">
- scrollbar:要控製框架中滾動條的外觀,請在框架標簽中使用scrollbar屬性。本質上,這是用來控製滾動條的外觀的。此屬性的值可以是“是”,“否”,“自動”。如果值no表示沒有滾動條出現。
Example:<frame scrollbar="no">
- 它允許用戶在單個網頁中查看多個文檔。
- 它在單個框架集中從不同服務器加載頁麵。
- 不支持框架的舊版瀏覽器可以使用標記進行尋址。
- 框架會使網站的製作變得複雜。
- 用戶無法為框架內查看的任何網頁添加書簽。
- 瀏覽器的“後退”按鈕可能無法如用戶所願。
- 使用過多的幀會在服務器上增加工作量。
- 許多舊的網絡瀏覽器不支持框架。
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
幀標記的屬性:
好處:
缺點:由於其某些缺點,因此很少在Web瀏覽器中使用。
注意:HTML5不支持此標記。
支持的瀏覽器:下麵列出了<frame>標記支持的瀏覽器:
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <main>用法及代碼示例
- HTML <dfn>用法及代碼示例
注:本文由純淨天空篩選整理自Akashkumar17大神的英文原創作品 HTML | <frame> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
