HTML中的<hr>标记代表水平规则,用于在HTML页面中插入水平规则或主题分隔符以划分或分隔文档部分。 <hr>标签是一个空标签,不需要结束标签。
标签属性:下表给出了<hr>标签属性:
| 属性 | 值 | 描述 |
|---|---|---|
| Align | 剩下 中央 正确的 |
用于指定水平尺的对齐方式。 |
| noshade | noshade | 用于指定没有阴影效果的条。 |
| size | pixels | 用于指定水平尺的高度。 |
| width | pixels | 用于指定水平尺的宽度。 |
用法:
<hr> ...
以下程序说明了HTML中的<hr>标签:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>HTML hr tag</title>
</head>
<body>
<p>There is a horizontal rule below this paragraph.</p>
<hr>
<p>This is a horizontal rule above this paragraph.</p>
</body>
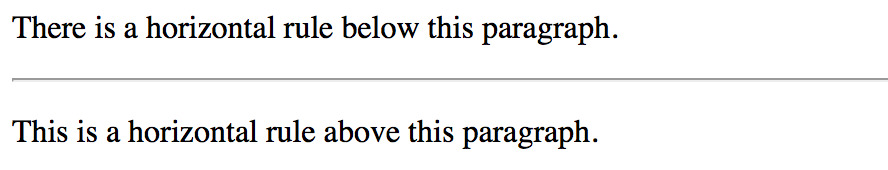
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>hr tag with attributes</title>
</head>
<body>
<p>Normal horizontal line.</p>
<hr>
<p>Horizontal line with height of 30 pixels</p>
<hr size="30">
<p>Horizontal line with height of 30 pixels
and noshade.</p>
<hr size="30" noshade>
</body>
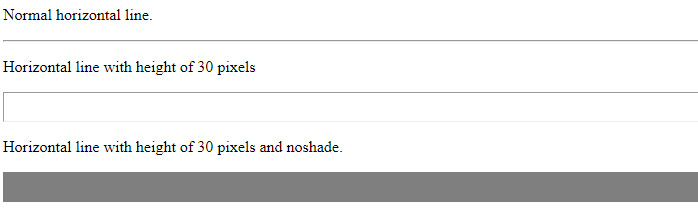
</html>输出:

支持的浏览器:<hr>标签支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
- HTML <dfn>用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | <hr> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
