HTML DOM History length 屬性返回當前窗口曆史列表中的 URL。
用法
以下是語法 -
history.length
示例
讓我們看一個 HTML DOM 曆史長度屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
}
.btn{
background-color:lightblue;
border:none;
height:2rem;
border-radius:50px;
width:60%;
margin:1rem auto;
}
.show{
font-size:2rem;
font-weight:bold;
color:orange;
}
</style>
</head>
<body>
<h1>History length Property Example</h1>
<button type="button" onclick="getHistoryLength()" class="btn">Click me to get History length
<div class="show"></div>
<script>
function getHistoryLength(){
var historyLength=history.length;
document.querySelector(".show").innerHTML = historyLength;
}
</script>
</body>
</html>輸出
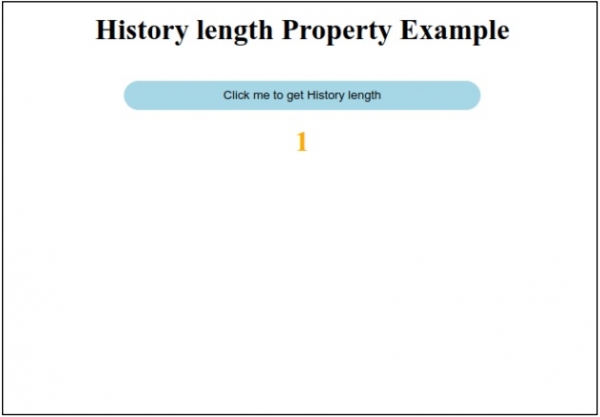
這將產生以下輸出 -

點擊“blue”按鈕查看當前瀏覽器窗口的曆史長度。

相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM Heading用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Base href屬性用法及代碼示例
- HTML DOM Pre用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML DOM Video canPlayType()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Video volume屬性用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Storage setItem()用法及代碼示例
注:本文由純淨天空篩選整理自Sharon Christine大神的英文原創作品 HTML DOM History length Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
