DOM 樣式的 outlineOffset 屬性返回並偏移 HTML 文檔中元素周圍的輪廓。
用法
以下是語法 -
返回輪廓偏移
object.style.outlineOffset
修改輪廓偏移
object.style.outlineOffset = “value”
示例
讓我們看一個樣式 outlineOffset 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
background-color:seagreen;
height:200px;
width:200px;
outline:3px solid #000;
border:3px solid #fff;
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style outlineOffset Property Example</h1>
<p></p>
<button onclick="add()" class="btn">Add offset</button>
<script>
function add() {
document.querySelector('p').style.outlineOffset = "8px";
}
</script>
</body>
</html>輸出
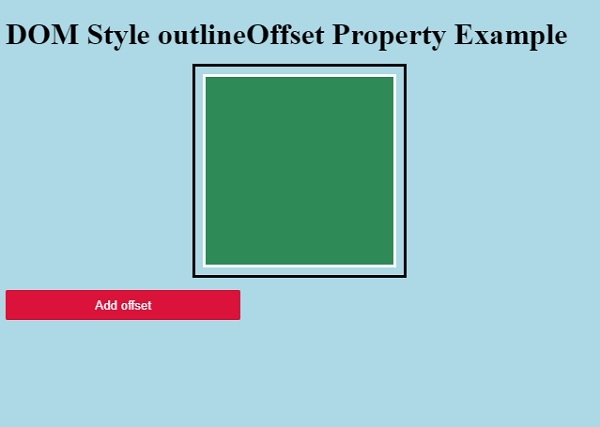
這將產生以下輸出 -

點擊 ”Add offset”按鈕在綠色框周圍添加偏移輪廓。

相關用法
- HTML DOM Style outlineColor屬性用法及代碼示例
- HTML DOM Style outline屬性用法及代碼示例
- HTML DOM Style outlineStyle屬性用法及代碼示例
- HTML DOM Style outlineWidth屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style opacity屬性用法及代碼示例
- HTML DOM Style order屬性用法及代碼示例
- HTML DOM Style overflowX屬性用法及代碼示例
- HTML DOM Style objectFit屬性用法及代碼示例
- HTML DOM Style overflow屬性用法及代碼示例
- HTML DOM Style objectPosition屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style outlineOffset Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
