HTML DOM Style objectFit 屬性返回並修改 HTML 文檔中的圖像或視頻元素應如何調整大小以適應其容器元素。
用法
以下是語法 -
1. 返回 objectFit
object.objectFit
2.修改objectFit
object.objectFit = “value”
這裏,value 可以是 -
| 值 | 解釋 |
|---|---|
| initial | 它將此屬性值設置為其默認值。 |
| inherit | 它從其父元素繼承此屬性值。 |
| none | 其中內容沒有調整大小。 |
| fill | 在其中,內容的大小可以填充元素的內容框,如有必要,對象將被拉伸或壓扁以適合內容框。 |
| contain | 在其中,內容被縮放以保持其縱橫比,同時適合 HTML 文檔中元素的內容框。 |
| cover | 在其中調整內容大小或剪裁以保持其縱橫比,同時將元素的整個內容框放入 HTML 文檔中。 |
| scale-down | 在其中,內容被調整大小。 |
讓我們看一個 HTML DOM 樣式 objectFit 屬性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
background-color:#8BC6EC;
background-image:linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align:center;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
.img-class {
width:200px;
height:250px;
}
</style>
<body>
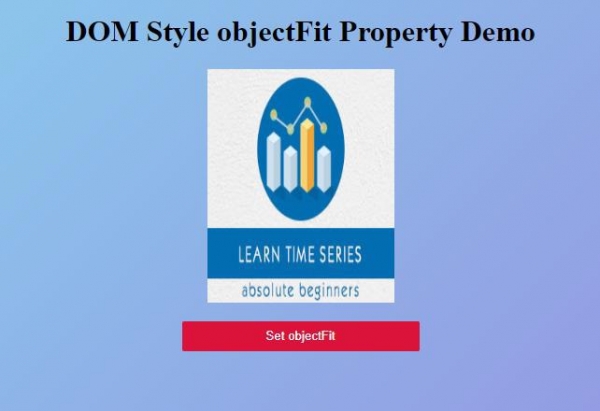
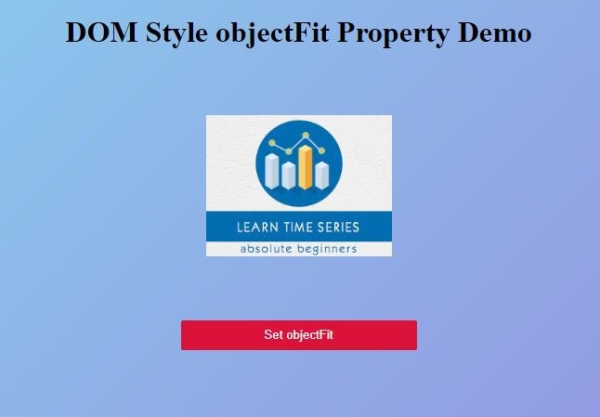
<h1 style="text-align:center">DOM Style objectFit Property Demo</h1>
<img alt="Learn Time Series" src="https://www.tutorialspoint.com/time_series/images/time-series-mini-logo.jpg" class="img-class" width='300' height='200'>
<button class="btn" onclick="set()">Set objectFit</button>
<script>
function set() {
document.querySelector('.img-class').style.objectFit = "contain";
}
</script>
</body>
</html>輸出

點擊 ”Set objectFit”按鈕在圖像元素上設置對象適合屬性 -

相關用法
- HTML DOM Style objectPosition屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style outlineColor屬性用法及代碼示例
- HTML DOM Style opacity屬性用法及代碼示例
- HTML DOM Style outline屬性用法及代碼示例
- HTML DOM Style order屬性用法及代碼示例
- HTML DOM Style outlineStyle屬性用法及代碼示例
- HTML DOM Style outlineWidth屬性用法及代碼示例
- HTML DOM Style overflowX屬性用法及代碼示例
- HTML DOM Style overflow屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style objectFit Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
