當元素框內的內容溢出 HTML 文檔的頂部/底部時,DOM 樣式 overflowY 屬性返回並修改要執行的操作。
用法
以下是語法 -
返回溢出Y
object.style.overflowY
修改溢出Y
object.style.overflowY = “value”
值
這裏的價值可以是 -
| 值 | 解釋 |
|---|---|
| scroll | 它剪輯內容並在必要時添加滾動條。 |
| inherit | 它從其父元素繼承此屬性值。 |
| initial | 它將此屬性值設置為其默認值。 |
| auto | 它剪輯內容並在必要時添加滾動條。 |
| hidden | 它將內容流隱藏在元素框之外。 |
| visible | 它不會剪輯內容,內容將流到元素框之外。 |
示例
讓我們看一個樣式 overflowX 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background-image:linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height:100vh;
}
p {
border:2px solid #fff;
height:100px;
width:200px;
}
.btn {
background:coral;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin-top:4rem;
}
</style>
</head>
<body>
<h1>DOM Style overflowY Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change overflow</button>
<script>
function add() {
document.querySelector('p').style.overflowY = "scroll";
}
</style>
</head>
<body>輸出
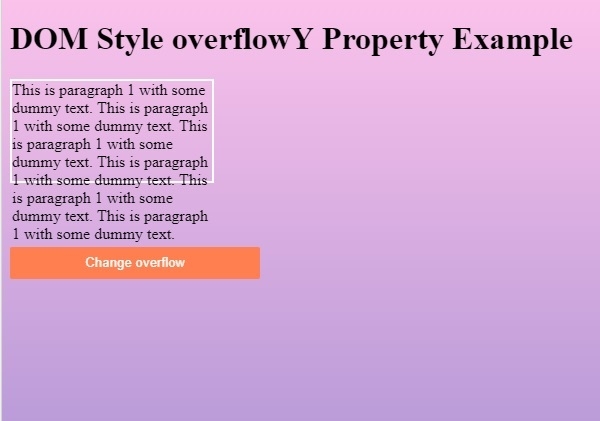
這將產生以下輸出 -

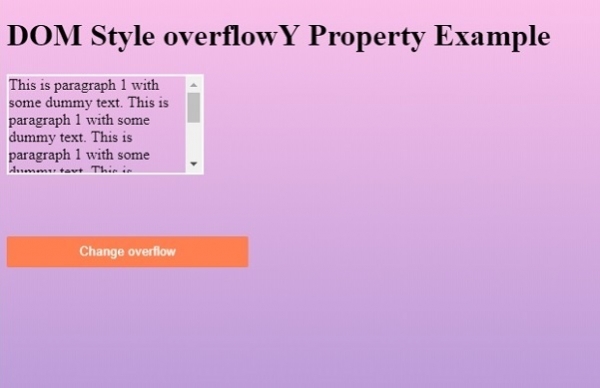
點擊 ”Change overflow”按鈕應用帶有滾動值的overflowY屬性 -

相關用法
- HTML DOM Style overflowX屬性用法及代碼示例
- HTML DOM Style overflow屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style outlineColor屬性用法及代碼示例
- HTML DOM Style opacity屬性用法及代碼示例
- HTML DOM Style outline屬性用法及代碼示例
- HTML DOM Style order屬性用法及代碼示例
- HTML DOM Style outlineStyle屬性用法及代碼示例
- HTML DOM Style outlineWidth屬性用法及代碼示例
- HTML DOM Style objectFit屬性用法及代碼示例
- HTML DOM Style objectPosition屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style overflowY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
