HTML DOM 樣式 pageBreakAfter 屬性返回並修改 page-break 行為,以便在 HTML 文檔中的 HTML 元素之後打印或打印預覽。
用法
以下是語法 -
1. 返回 pageBreakAfter
object.pageBreakAfter
2.修改pageBreakAfter
object.pageBreakAfter = “value”
這裏的價值可以是 -
| 值 | 解釋 |
|---|---|
| initial | 它將此屬性值設置為其默認值。 |
| inherit | 它從其父元素繼承此屬性值。 |
| auto | 如有必要,它會在 HTML 文檔中的元素之前插入一個分頁符。 |
| always | 它總是在 HTML 文檔中的元素之前插入一個分頁符。 |
| avoid | 它避免了 HTML 文檔中元素之前的分頁符 |
| left | 當在元素之前插入一個或兩個分頁符時,可以將下一頁視為左頁。 |
| right | 當在元素之前插入一個或兩個分頁符時,可以將下一頁視為正確的頁麵。 |
| 空字符串(“”) | 它不會在 HTML 文檔中的元素之前插入分頁符 |
讓我們看一個 HTML DOM 樣式 pageBreakAfter 屬性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
background-color:#8BC6EC;
background-image:linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
p {
text-align:center;
}
</style>
<body>
<h1 style="text-align:center">DOM Style pageBreakAfter Property Demo</h1>
<p>
Hi! I'm a para element with some dummy text. Hi! I'm a para element with some dummy text.
</p>
<p class="page-break">
Hi! I'm second para element with some dummy text. Hi! I'm a second element with some dummy text.
</p>
<button onclick="set()" class="btn">Break Page Here</button>
<p>
Hi! I'm another para element with some dummy text. Hi! I'm another para element with some dummy text.
</p>
<script>
function set() {
document.querySelector(".page-break").style.pageBreakAfter = "always";
}
</script>
</body>
</html>輸出

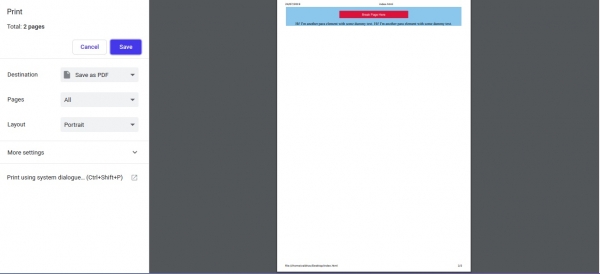
現在打開打印預覽並觀察我們的 html 頁麵將如何顯示。

現在,單擊網頁上可用的 “red” 按鈕,然後再次打開打印預覽以再次觀察我們的網頁。在這裏您可以清楚地看到我們的網頁被分成兩頁 -

相關用法
- HTML DOM Style pageBreakInside屬性用法及代碼示例
- HTML DOM Style pageBreakBefore屬性用法及代碼示例
- HTML DOM Style paddingTop屬性用法及代碼示例
- HTML DOM Style paddingRight屬性用法及代碼示例
- HTML DOM Style paddingLeft屬性用法及代碼示例
- HTML DOM Style padding屬性用法及代碼示例
- HTML DOM Style position屬性用法及代碼示例
- HTML DOM Style perspectiveOrigin屬性用法及代碼示例
- HTML DOM Style perspective屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style pageBreakAfter Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
